經營痞客邦部落格已經一年多,寫文章的過程中也遇到不少的問題,其中之一就是圖片的調整。一開始圖片在滑鼠移過去的時候會自行放大,如果圖片太大總是會超過文章的範圍,還有就是找插圖的時候也遇到圖片大小的問題,這次Kent將與你分享如何調整網頁圖片尺吋,讓圖片可以自動適應文章區域大小的3個小技巧,希望可以幫上喜愛創作的你~
圖片放大縮小
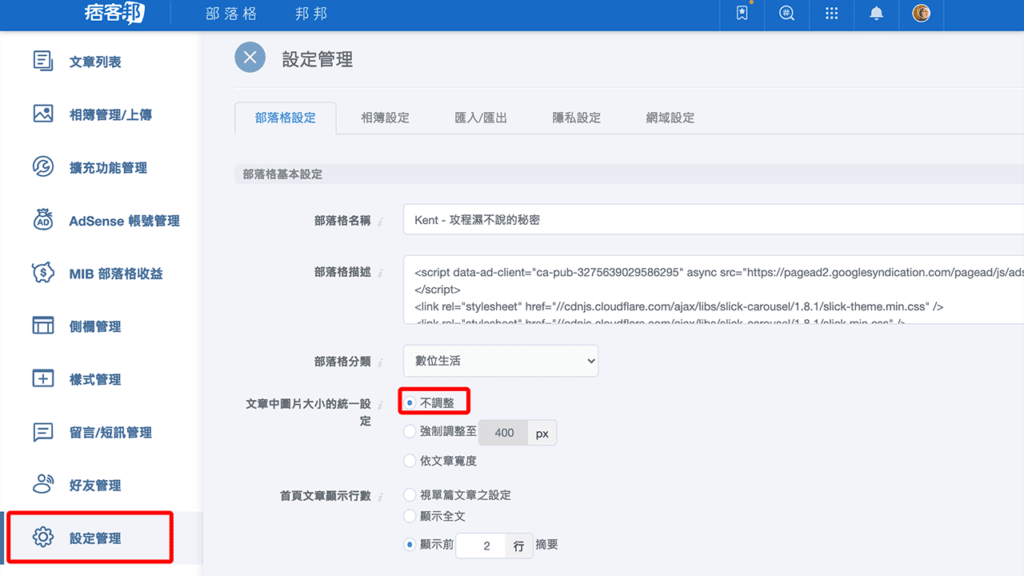
如果你是痞客邦的創作者,發佈第一篇含圖片的文章後,當滑鼠移到圖片上你會發現圖片會放大移開又變成正常大小,如果你的圖片是小圖可能不會超過文章的顯示範圖,但如果你的圖片很大張,放大後的圖片就會有被截斷的現象。
這種情況是痞客邦內建的設定,只需要到後台調整就行,一來圖片縮放會讓讀者有眼花的感覺,二來是圖片的位置放大縮小文章也會一起被擠下跟回復到原來的位置。
圖片大小不一
寫文章時或多或少會插入圖片豐富文章內容,使用外部圖片如果太大可能會超出文章顯示的範圍造成圖片某些部份消失,而內部圖片因為痞客邦在上傳圖片時會自動把圖片縮小到適合文章區域的大小,所以比較沒有此問題。
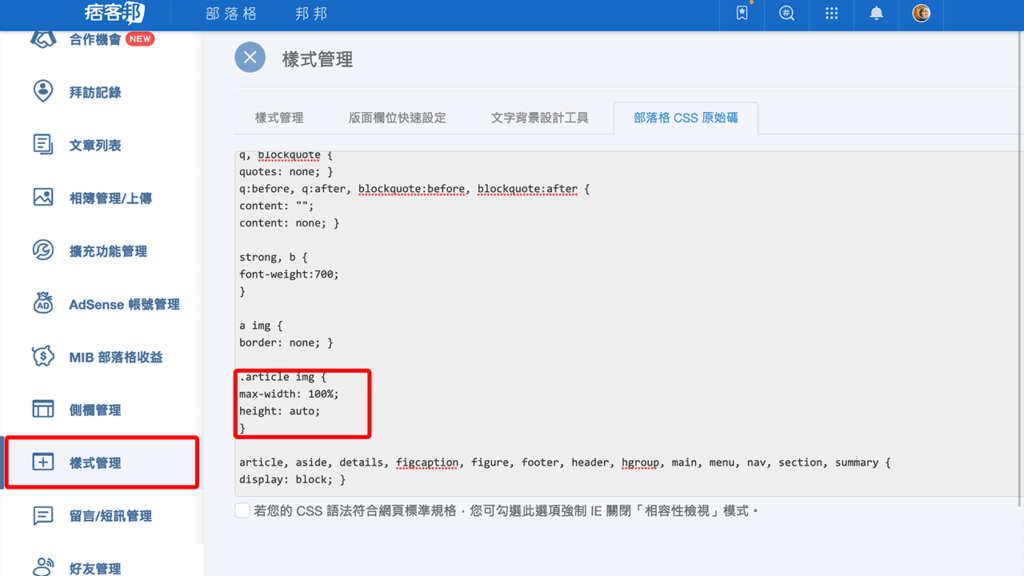
當找到的插圖大小不一又超出範圍,自行調整大小比例又沒抓好圖片看起來就會怪怪的,這邊 Kent 與你分享一個CSS樣式代碼的小技巧,只需依照下面的圖片設定就能顯示黃金比例的圖片,CSS代碼加在最下方即可~
.article img {
max-width: 100%; /* 設定圖片寬度最大符合文章區域 */
height: auto; /* 設定圖片高度符合與寬度的比例 */
}
圖片大小調整及壓縮
用了上面的技巧相信圖片已經能夠正常的顯示,但是網頁讀取的圖片檔案大小依舊是以原圖為主,圖片一多就會影響網頁的載入速度,所以圖片的壓縮很重要。
Kent 自己是網頁設計師,會一些簡單的Photoshop技巧,可是不一定人人都會用Photoshop,在這邊與你分享一個Kent常用的圖片工具 iLoveIMG,上傳圖片就能調整大小、裁切及壓縮圖片。
平常寫文章 Kent 我會先將文字稿寫好後再找相關的插圖,如果是教學類的文章則是會將相關步驟截圖。截完圖後會用Photoshop上字或加一點特效再用 iLoveIMG 的調整大小功能把圖片縮小,最後再用壓縮功能把圖片的檔案大小進一步縮小後上傳到痞客邦的相簿,如此一來就能達到節省空間又能加速網頁載入的效果。
🖼️ 圖片裁剪
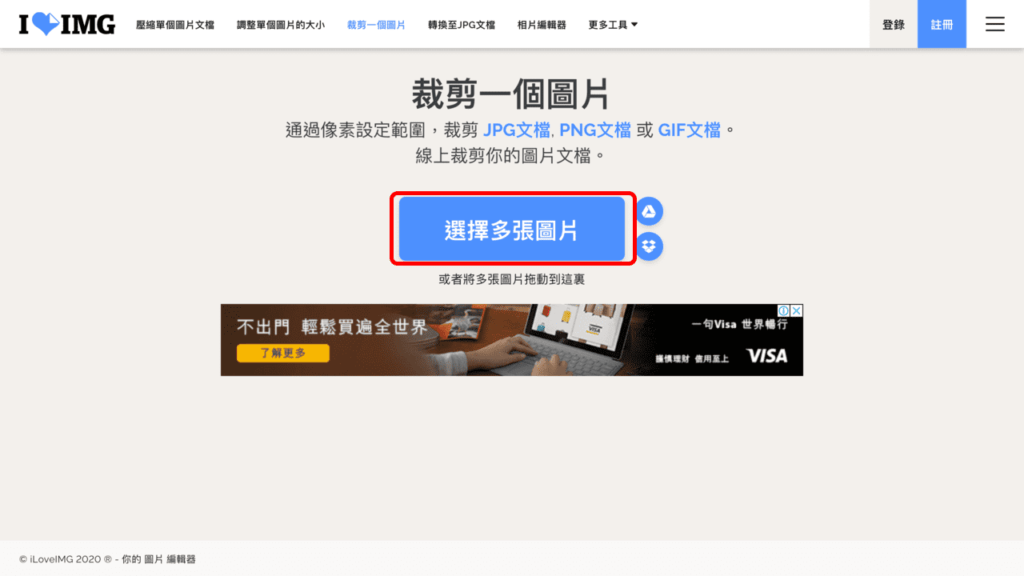
STEP 1
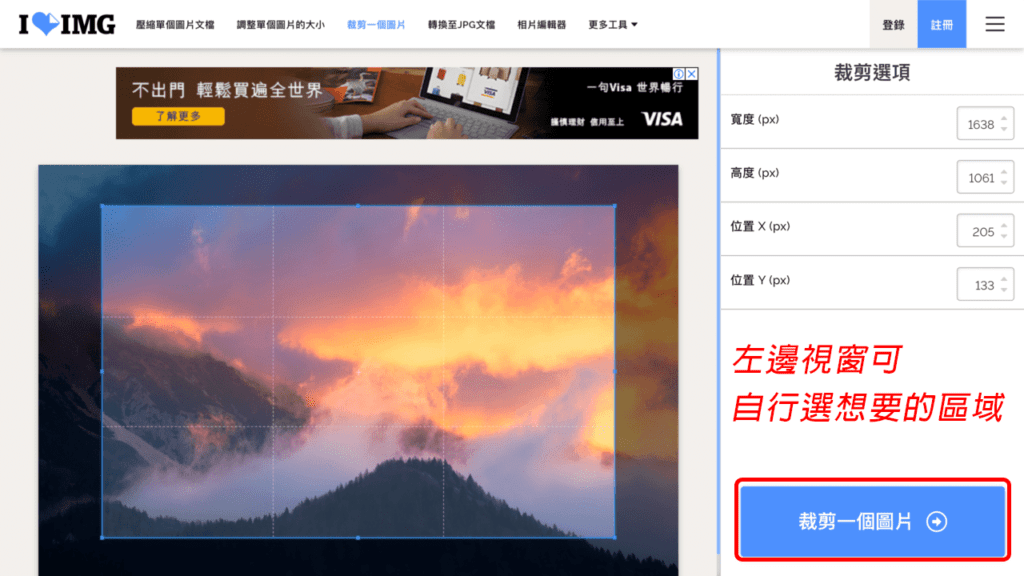
STEP 2
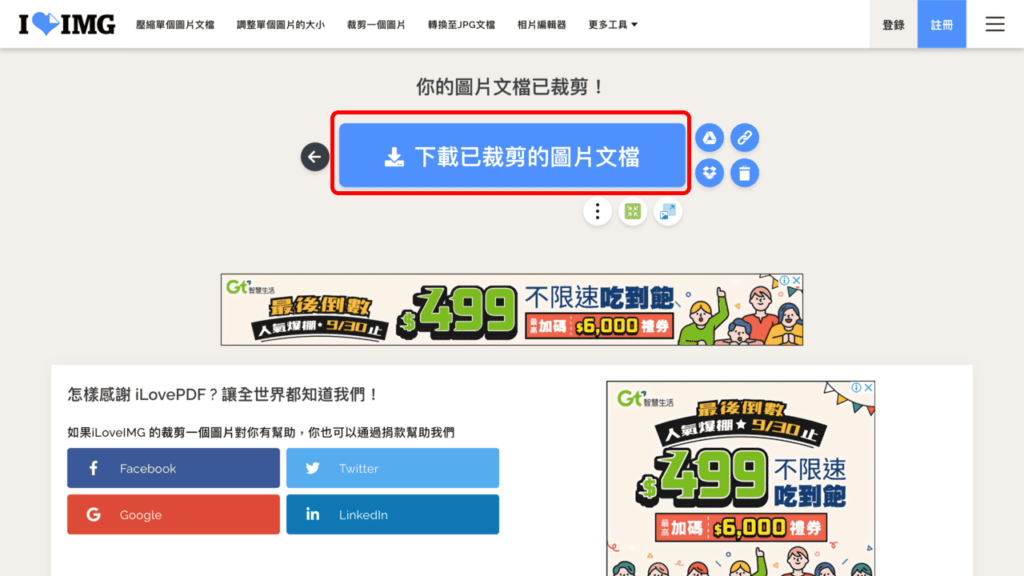
STEP 3
🖼️ 圖片大小調整
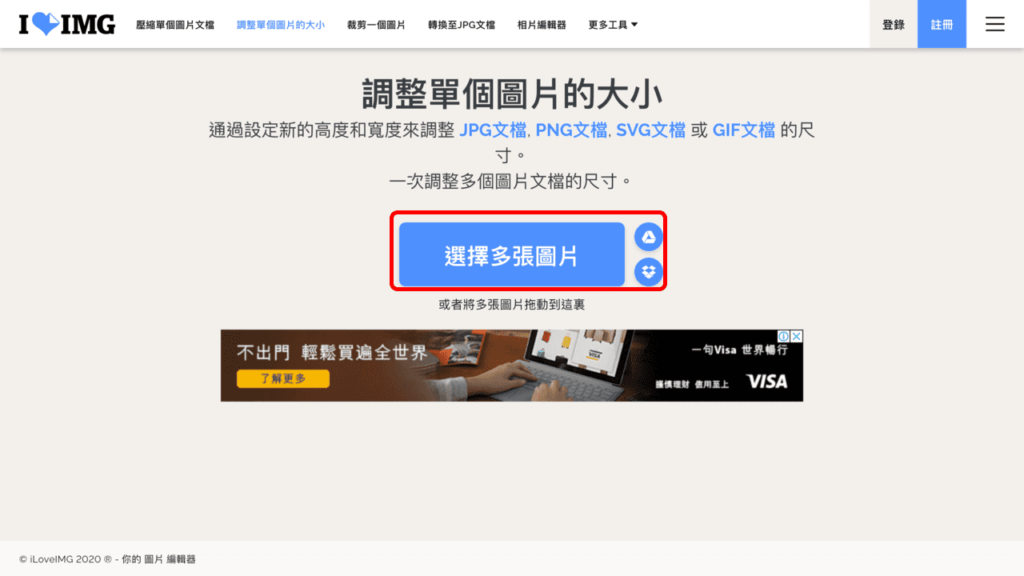
STEP 1
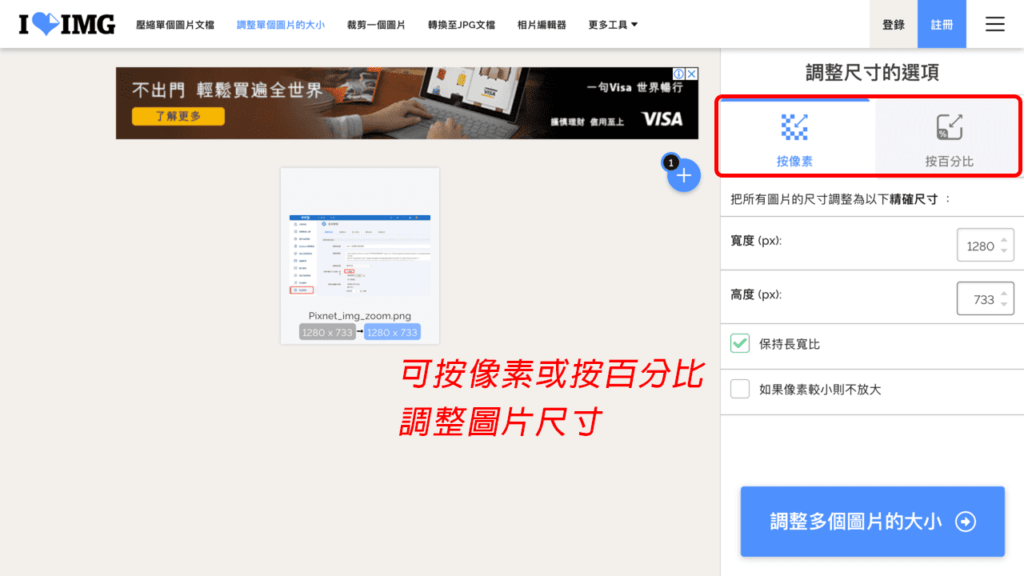
STEP 2
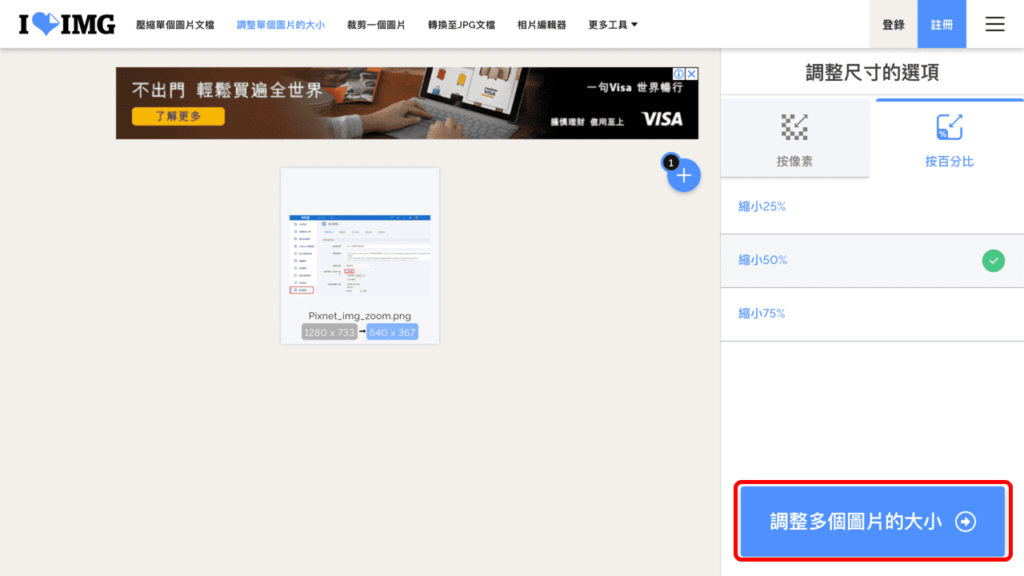
STEP 3
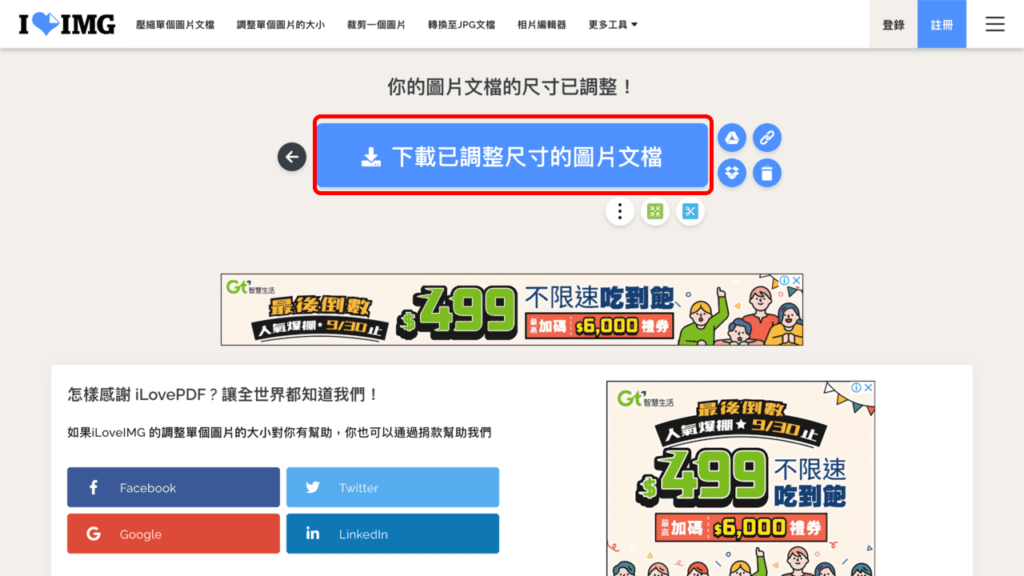
STEP 4
🖼️ 圖片壓縮
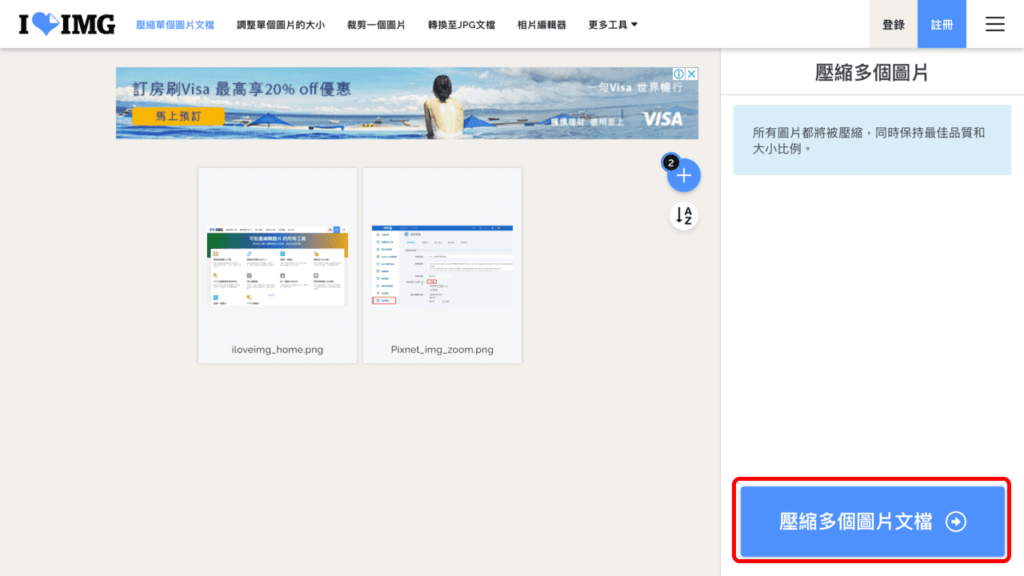
STEP 1

STEP 2
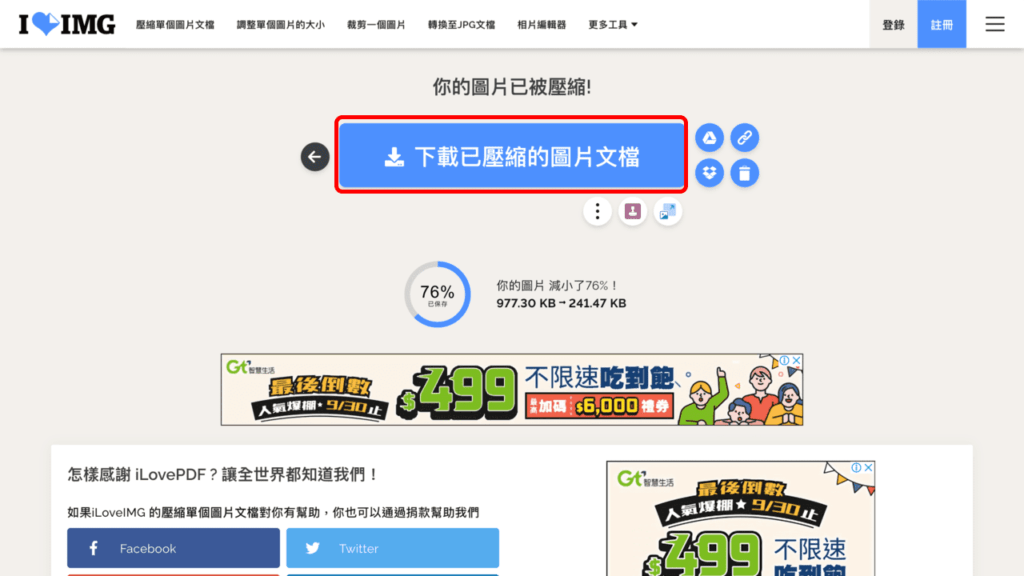
STEP 3
結論
寫文章時加入圖片可以提高讀者的閱讀興趣,但圖片尺吋放大會縮小對某些讀者來說容易眼花降低閱讀率,而圖片的檔案大小會影響到圖片的載入速度,圖片太多網頁載入的速度就會受影響,網頁載入太慢讀者可能不看就把網頁關掉了,所以適當的壓縮圖片很重要。
以SEO來說,圖片以及載入的速度都會影響到搜尋引擎的排名分數,圖片一多載入速度慢分數就不高,尤其 Google 目前以手機版的閱讀版面來評分,圖片容量太大手機讀取太慢反而會降低排名。