痞客邦是台灣目前最大的部落格平台之一,簡單註冊帳號後就能開始寫文章,不過內建的文字編輯器的段落樣式不多,幸好痞客邦有2個外掛可以提供我們自訂痞客邦文章段落樣式,只要輸入一次就能記錄起來,下次就不用再輸入一次語法,是不是很方便呢?
安裝外掛
1.快速插入 HTML 語法
快速插入HTML語法可以在文字編輯器模式快速的加入想要的段落,如果找到喜歡的 HTML 但切換到原始碼模式就找不到要加入的位置,這個外掛絕對是好幫手。
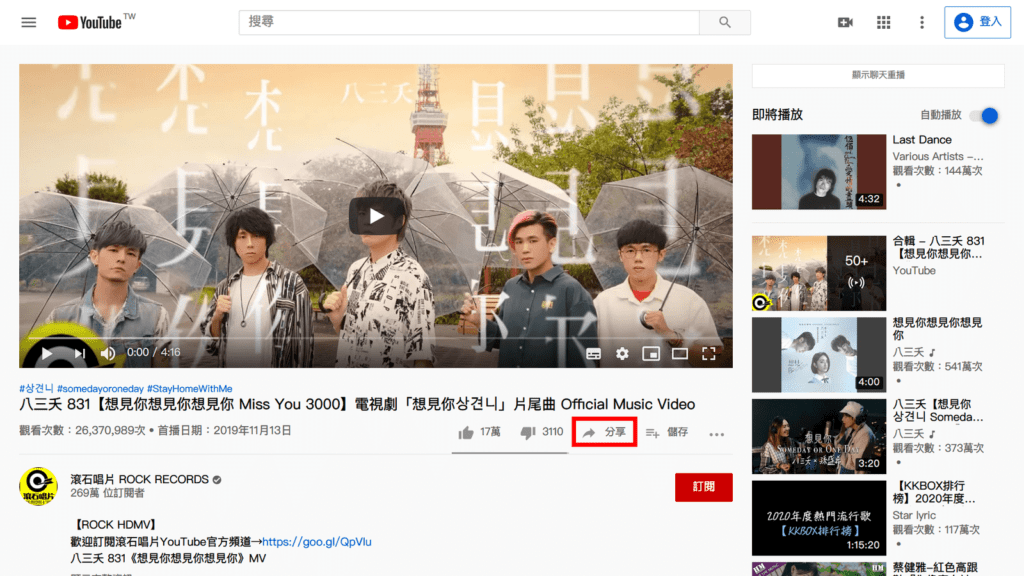
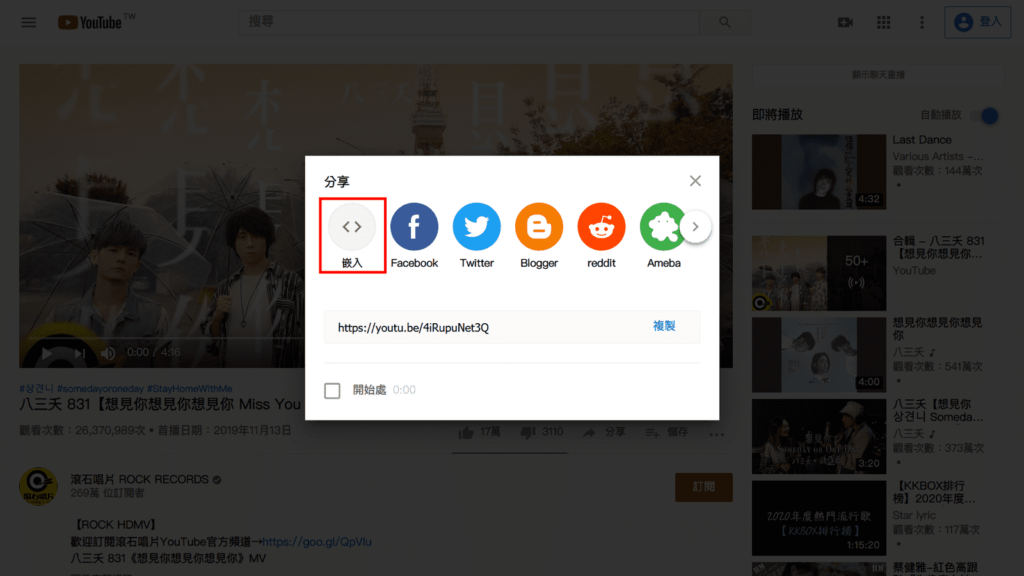
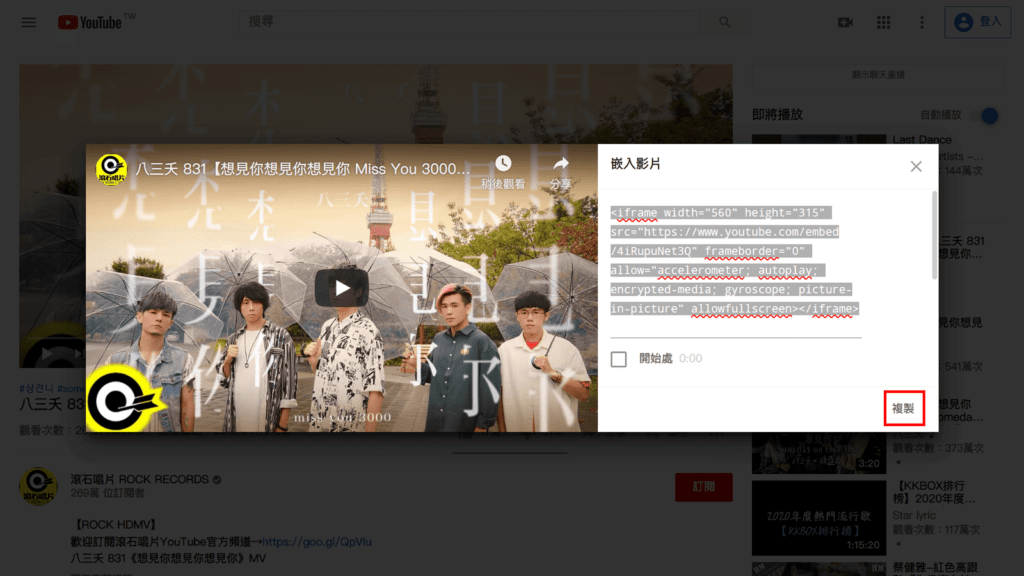
舉例:嵌入 Youtube 影片,把喜歡的 Youtube 影片嵌入語法複製後找到想要的位置用「快速插入HTML語法」功能加入。
操作教學:
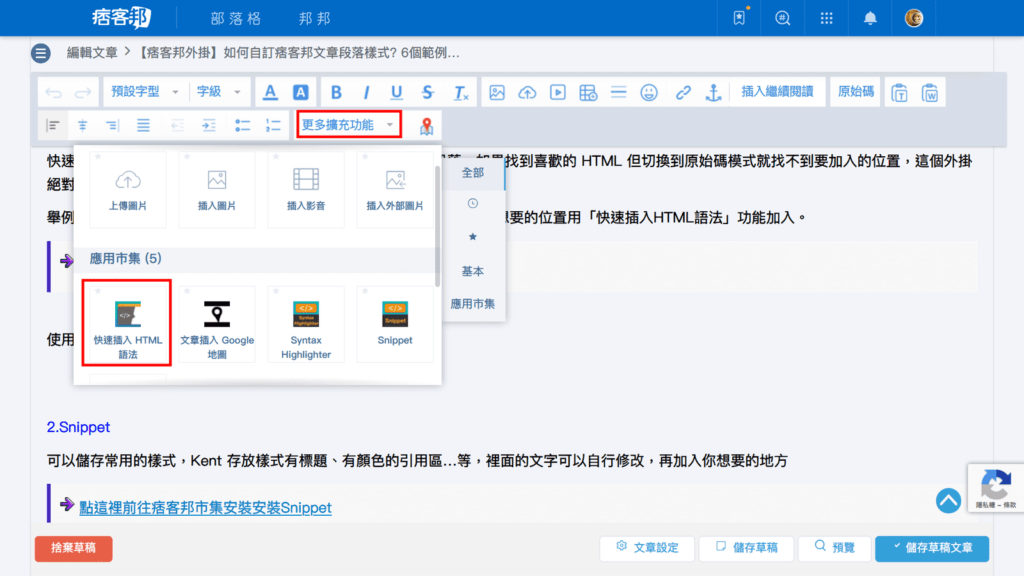
STEP 1

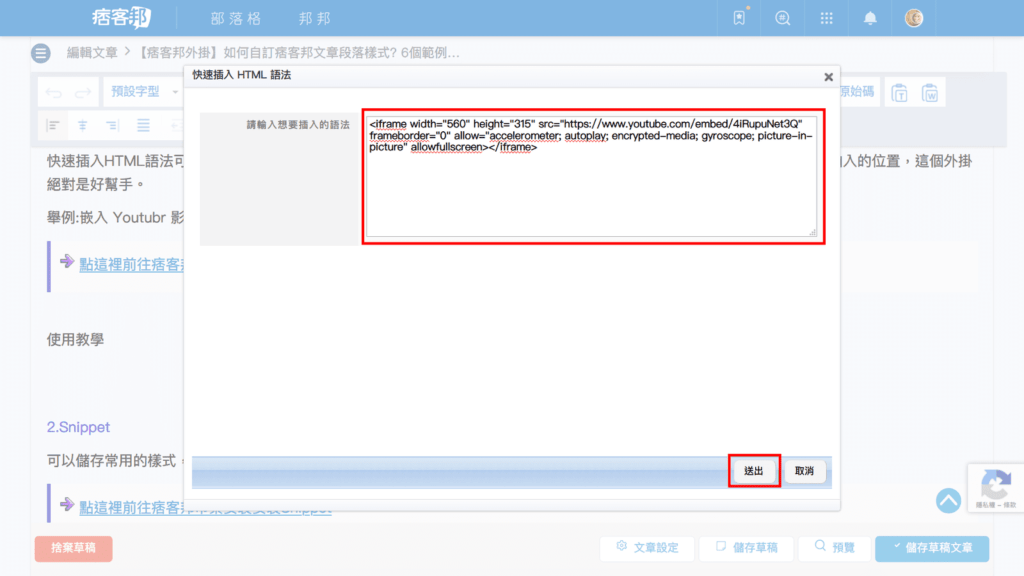
STEP 2

STEP 3

STEP 4

STEP 5

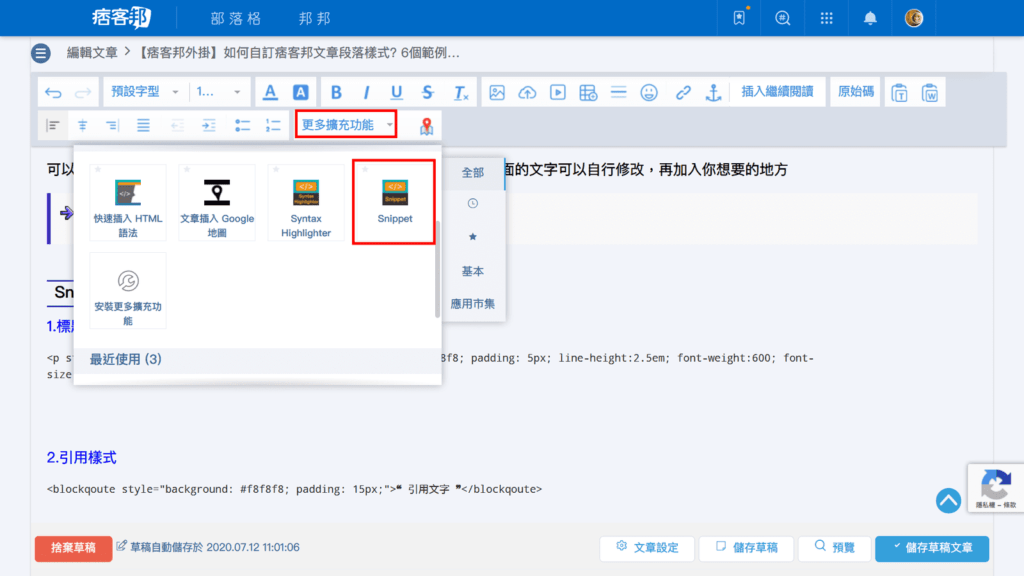
2.Snippet
可以儲存常用的樣式,Kent 存放樣式有標題、有顏色的引用區…等,裡面的文字可以自行修改,再加入你想要的地方。
樣式代碼只需要加入一次,之後點選儲存的代碼並輸入文字就能加入,如果有正在使用的樣式只要按取消就能回到樣式選單。
使用時請 一定要把游標點到想加入的位置 ,不然位置會跑掉。
Snippet 樣式分享
1.標題樣式<p style="border-left:5px solid #452EBC; background-color: #f8f8f8; padding: 5px; line-height:2.5em; font-weight:600; font-size:20px;">$title_text</p>
實際呈現樣式:
標題文字
代碼說明:
border-left: 5px solid #452EBC; # 區域左邊邊線 粗度5px 實體線 顏色 #452EBC 可以自行更換
background-color: #f8f8f8; # 背景顏色 #f8f8f8 可以自行更換
padding: 5px; # 內距 5px 可自行調整
line-height:2.5em; # 行高間距 2.5倍行高
font-weight:600; # 文字粗體
font-size:20px; # 文字大小
PS:顏色代碼可以參考 HTML 色碼表
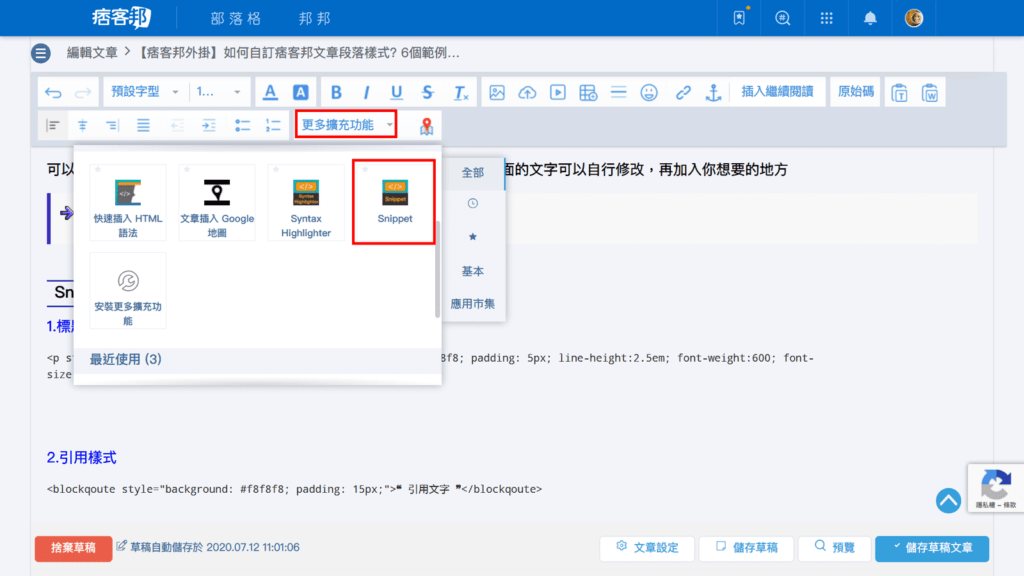
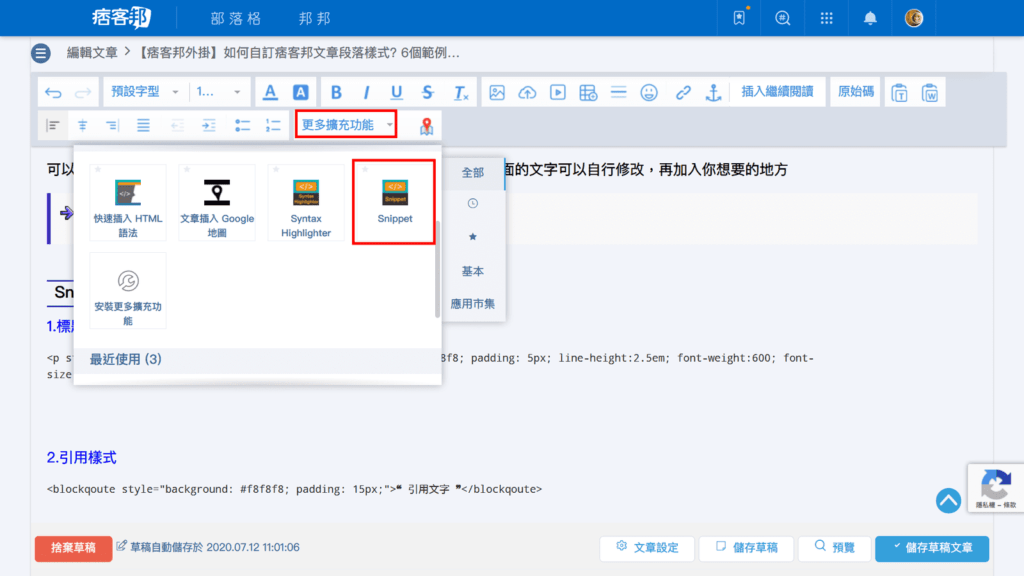
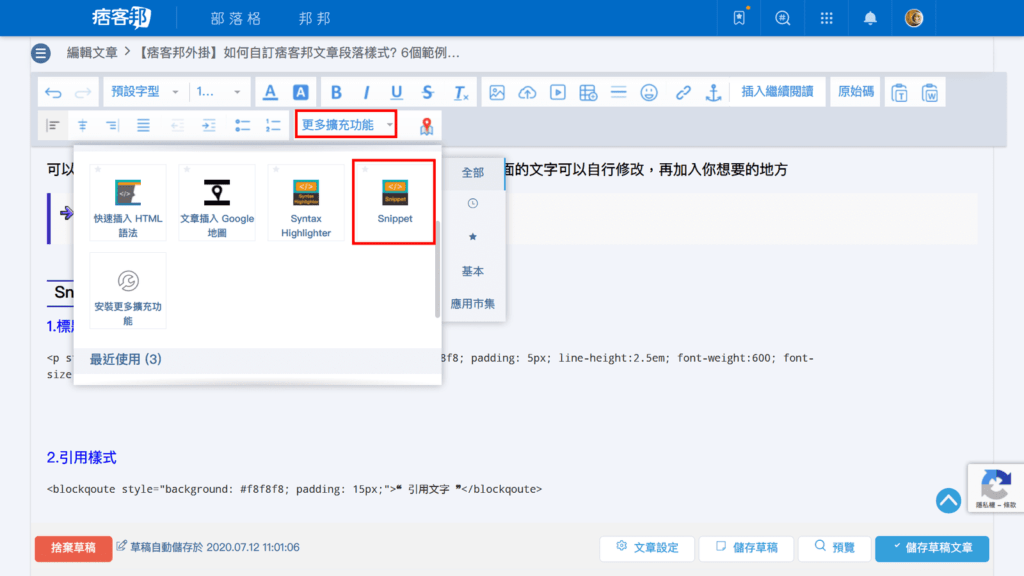
操作教學:
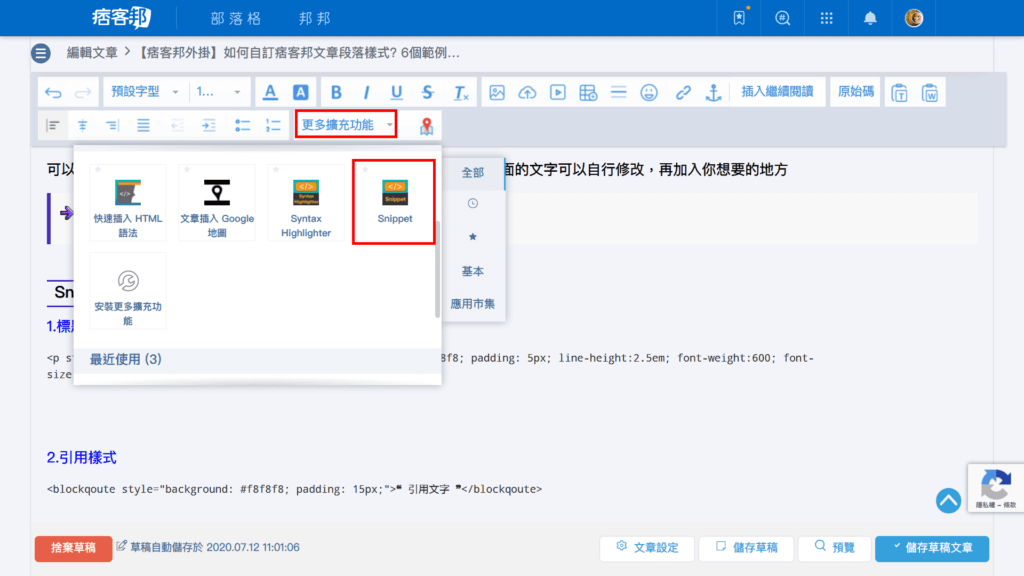
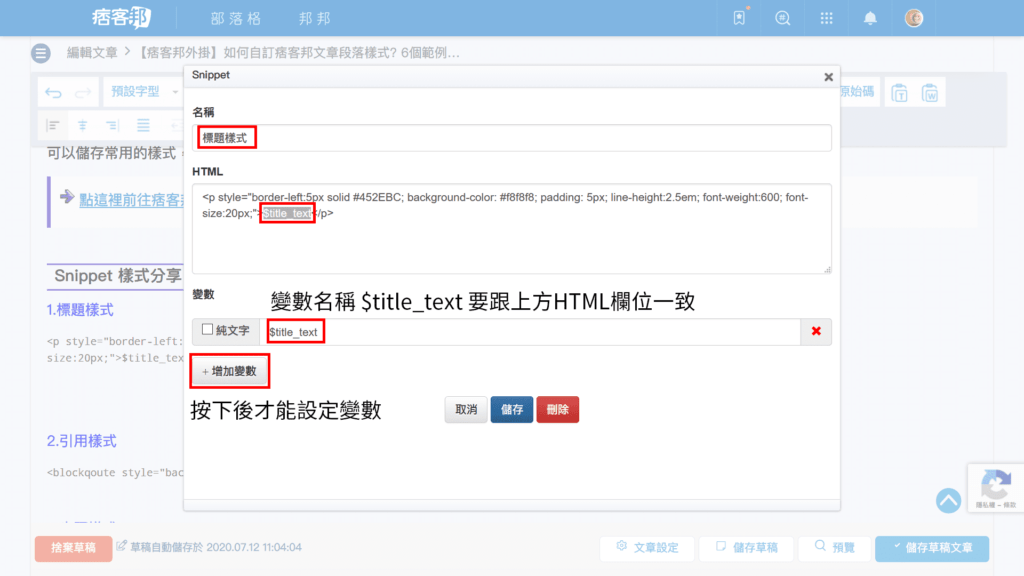
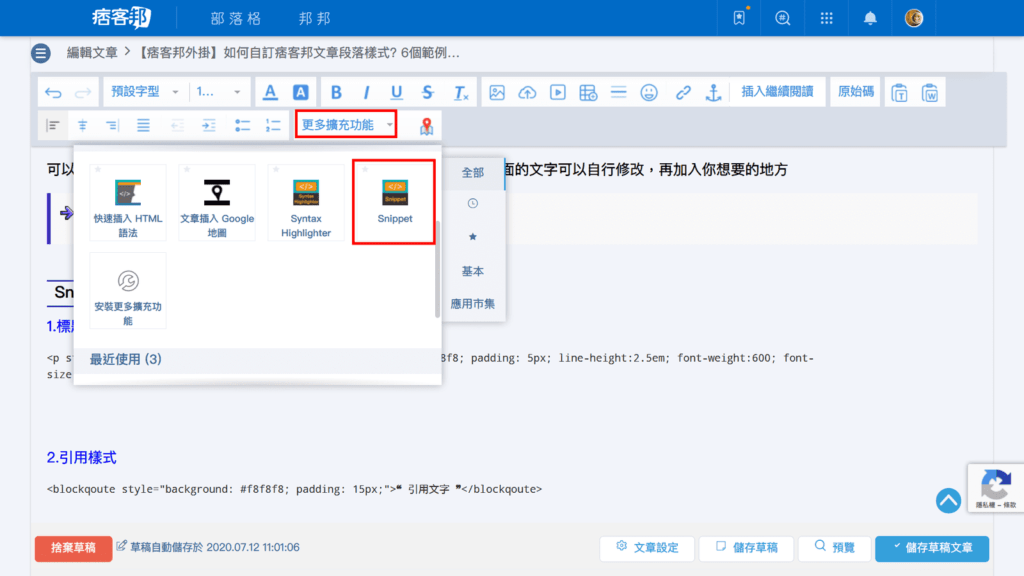
STEP 1

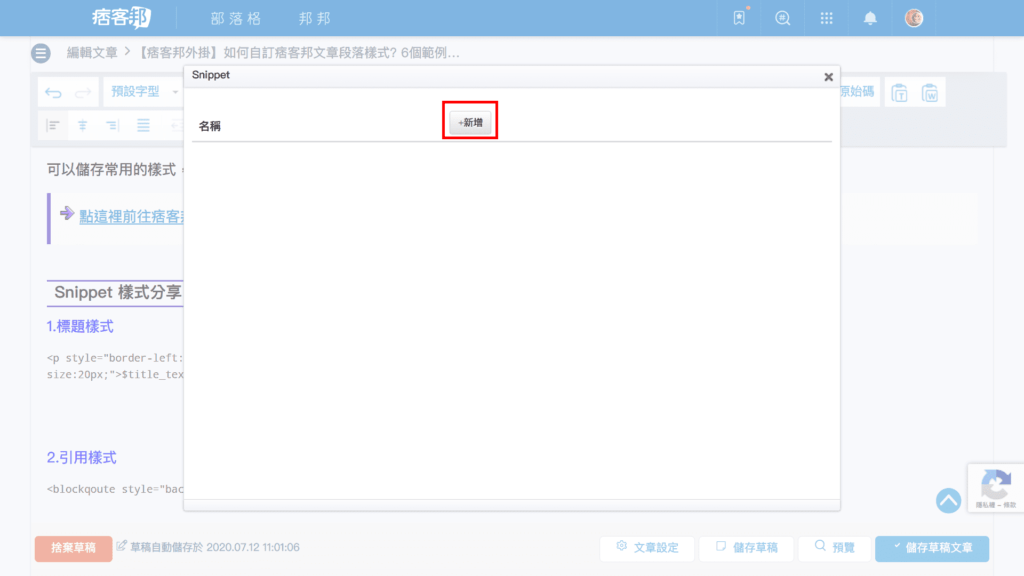
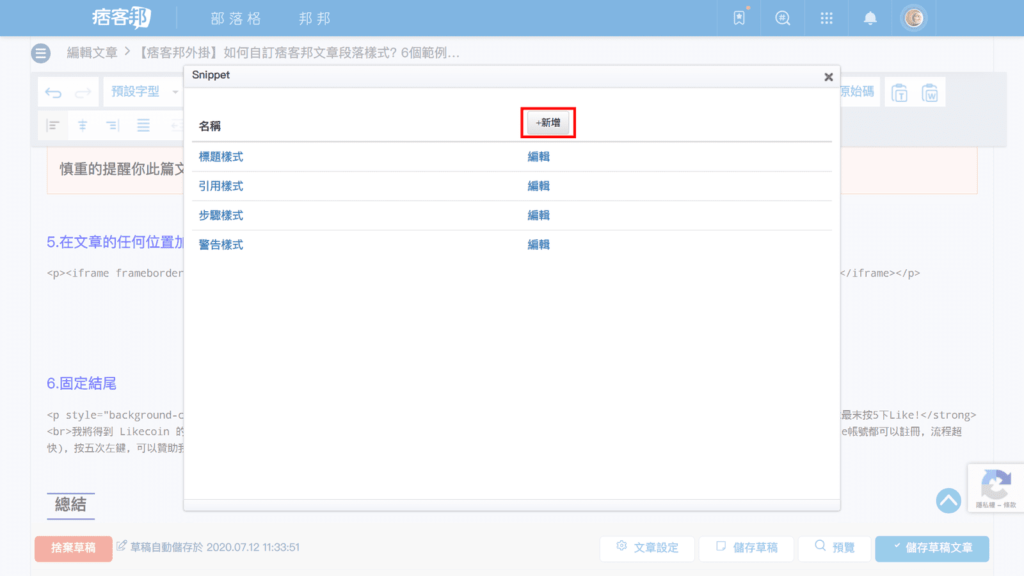
STEP 2

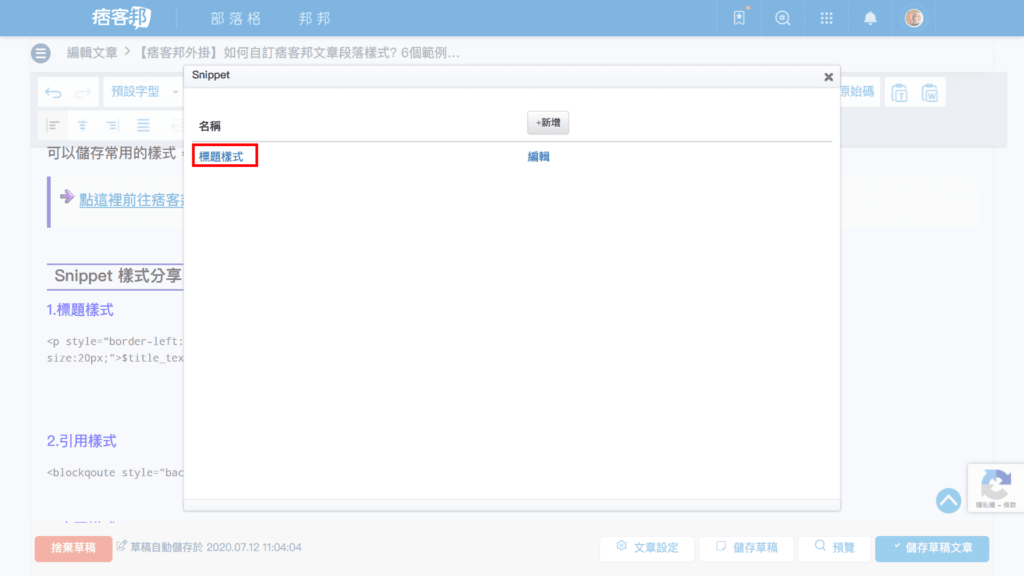
STEP 3

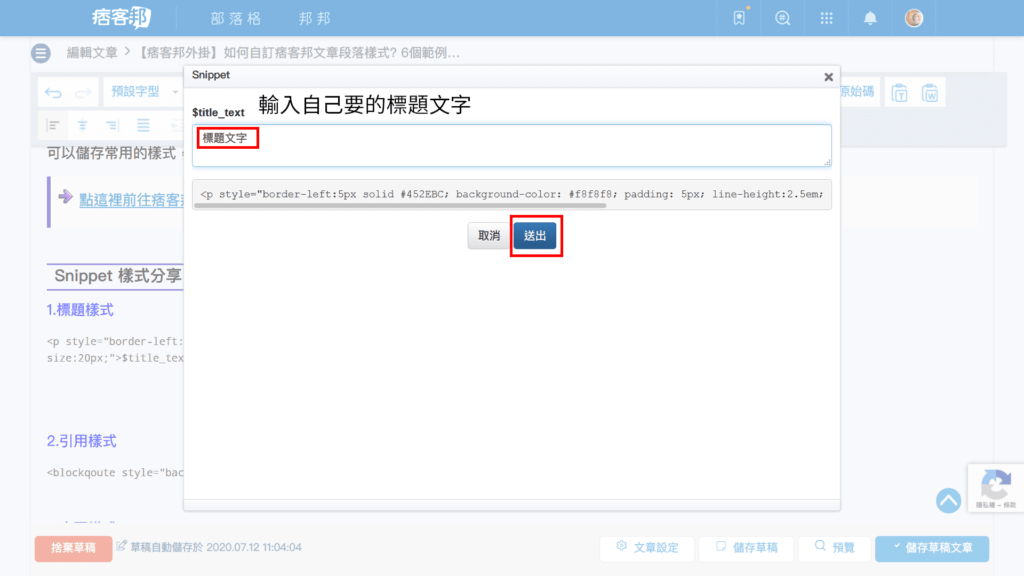
STEP 4

STEP 5

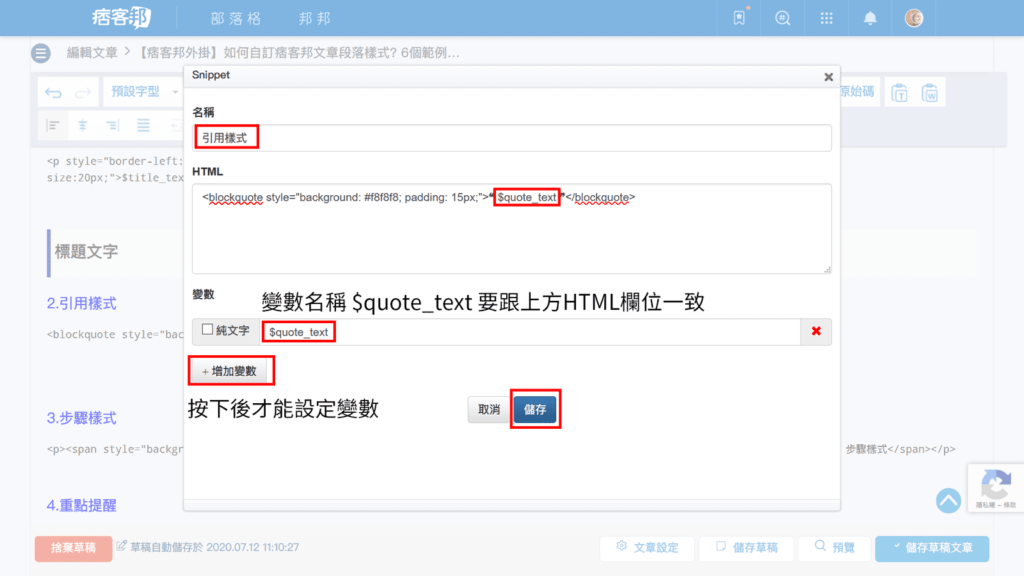
2.引用樣式<blockquote style="background: #f8f8f8; padding: 15px;">❝ $quote_text ❞</blockquote>
實際呈現樣式:
代碼說明:
background: #f8f8f8; # 背景顏色 #f8f8f8 可以自行更換
padding: 15px; # 內距 5px 可自行調整
操作教學:
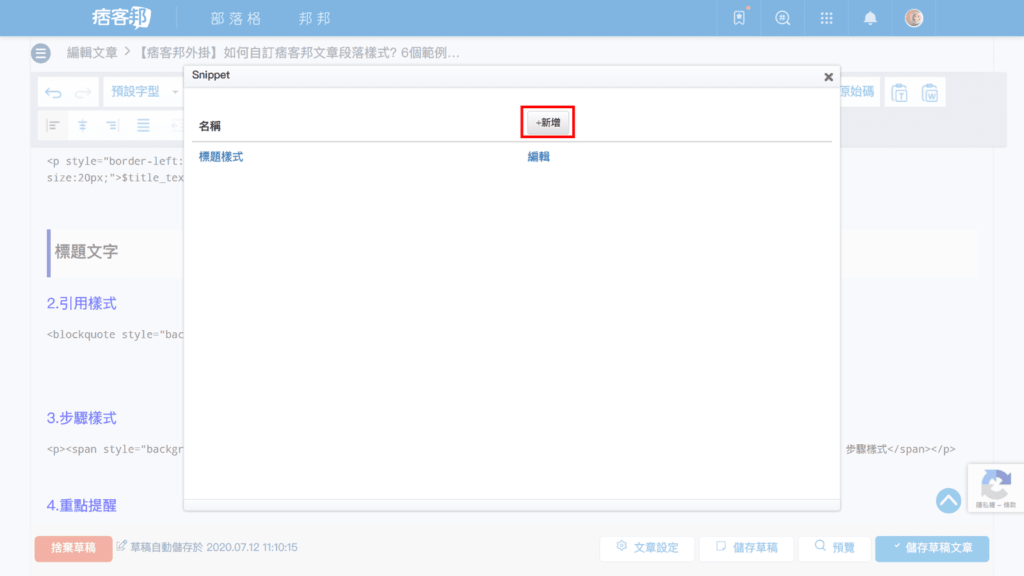
STEP 1

STEP 2

STEP 3

STEP 4
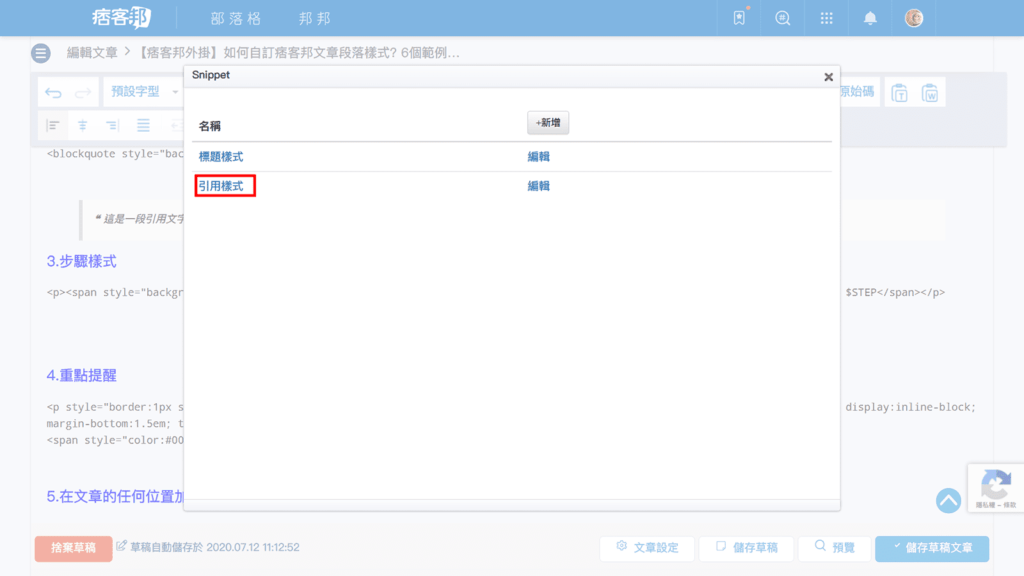
步驟2、3只需要做一次,之後第1步接第4步就能直接加入樣式。

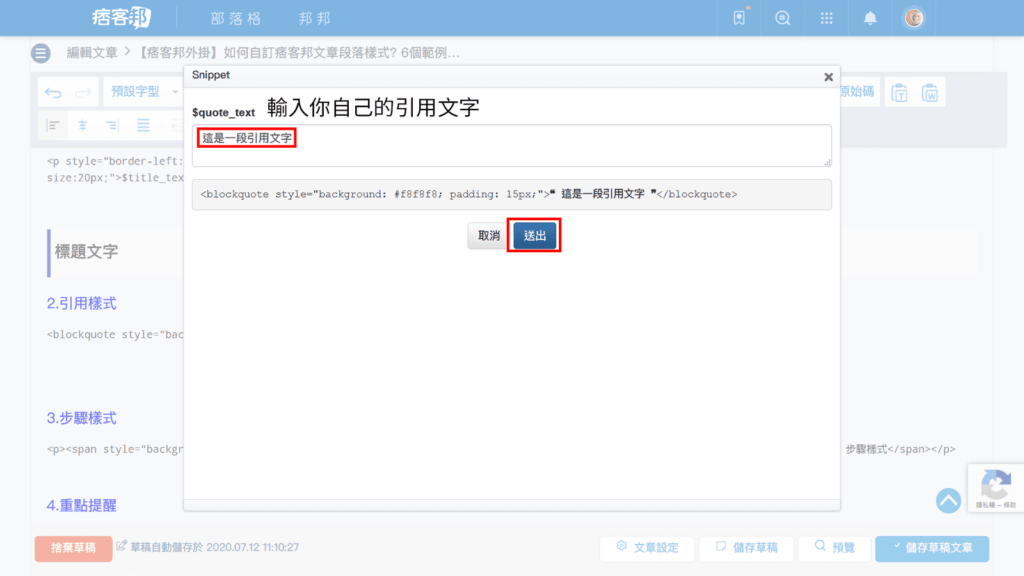
STEP 5

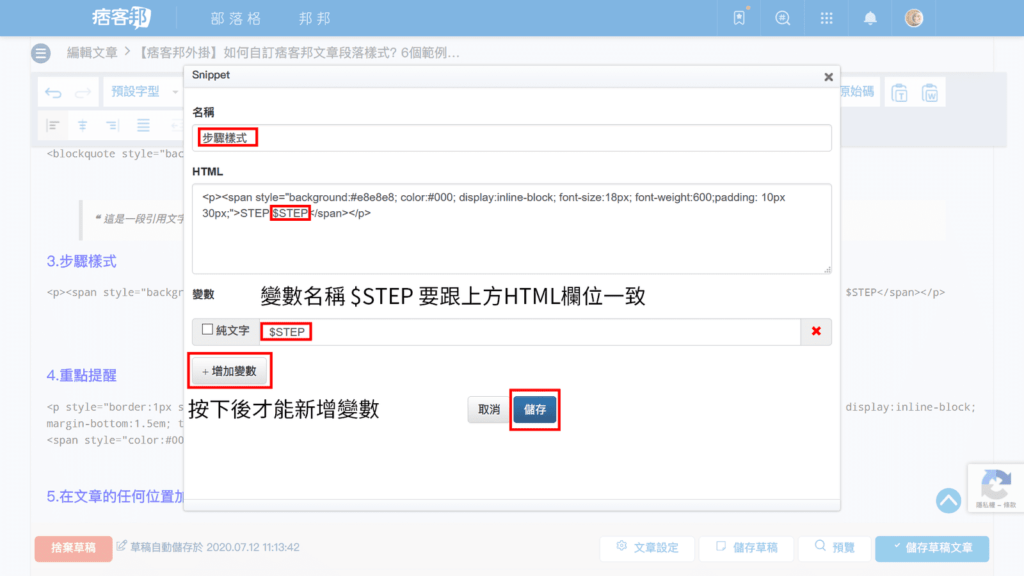
3.步驟樣式<p><span style="background:#e8e8e8; color:#000; display:inline-block; font-size:18px; font-weight:600;padding: 10px 30px;">STEP $STEP</span></p>
實際呈現樣式:
STEP 1
代碼說明:
background:#e8e8e8; # 背景顏色 # e8e8e8 可以自行更換
color:#000; # 文字 顏色 #000 可以自行更換
display:inline-block; # 顯示方式為文字區塊
font-size:18px; # 文字 大小
font-weight:600; # 文字粗體
padding: 10px 30px; # 內距上下 10px 左右 30px
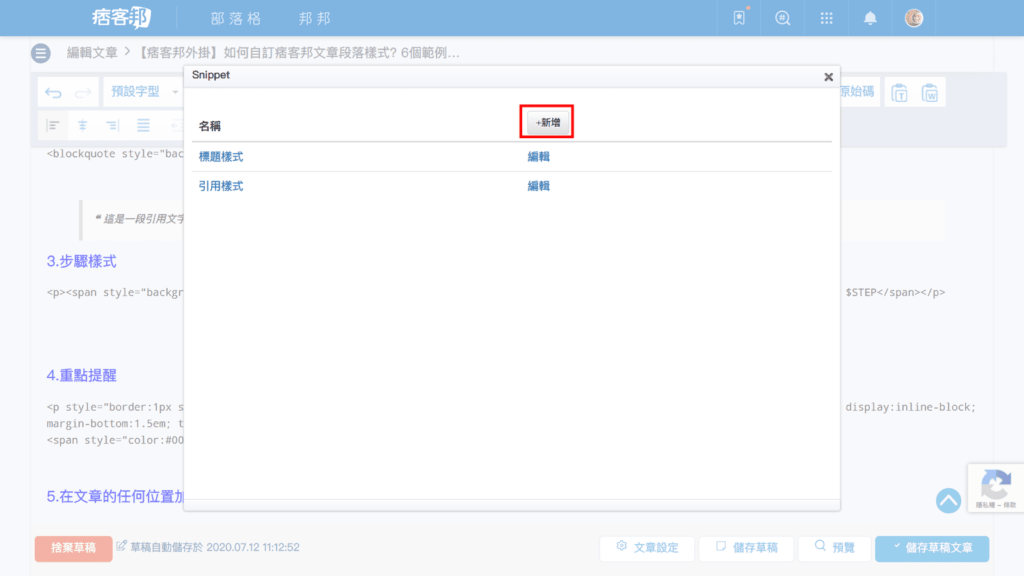
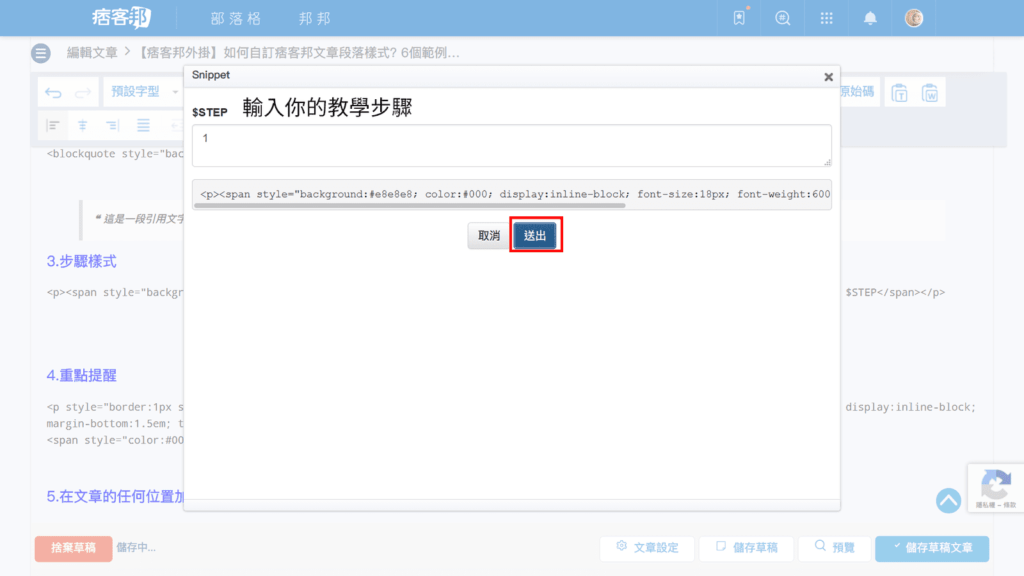
操作教學:
STEP 1

STEP 2

STEP 3

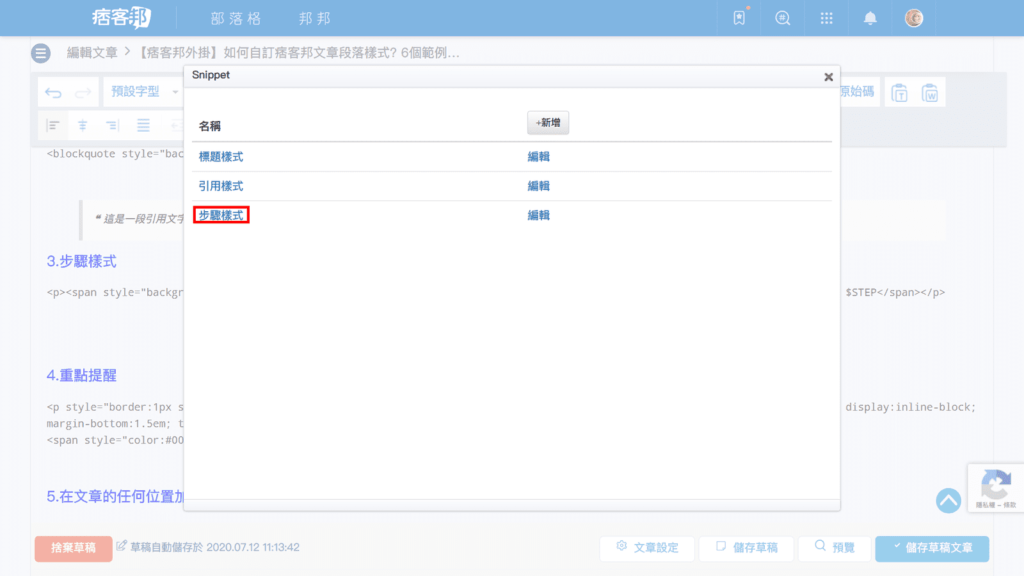
STEP 4
步驟2、3只需要做一次,之後第1步接第4步就能直接加入樣式。

STEP 5

4.重點提醒
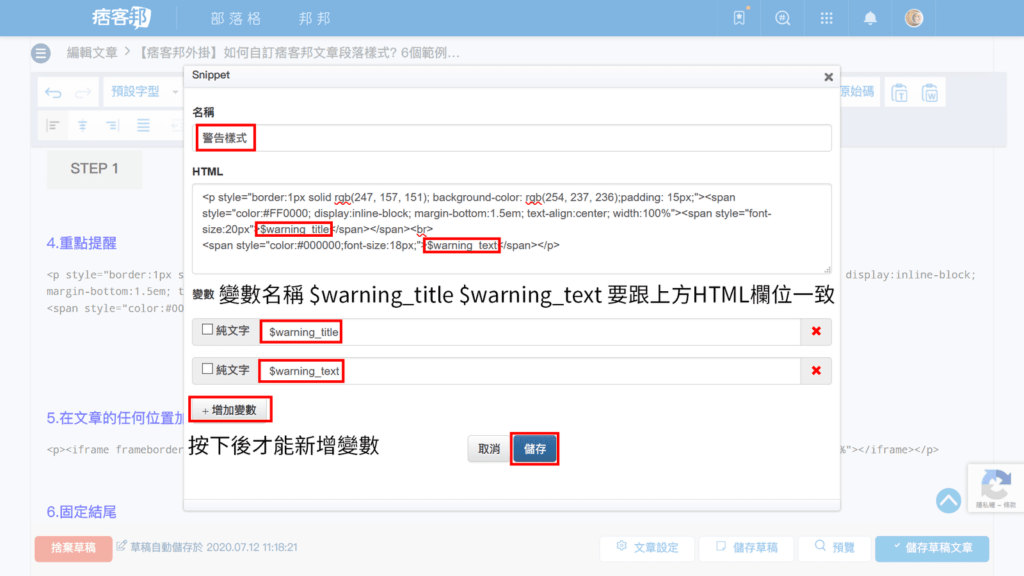
<p style=”border:1px solid rgb(247, 157, 151); background-color: rgb(254, 237, 236);padding: 15px;”><span style=”color:#FF0000; display:inline-block; margin-bottom:1.5em; text-align:center; width:100%”><span style=”font-size:20px”>$warning_title</span></span><br>
<span style=”color:#000000;font-size:18px;”>$warning_text</span></p>
實際呈現樣式:
警告標題
慎重的提醒你此篇文章的操作有風險,請自行評估後再進行操作,本人不對任何自行操作的風險負責,且操作前務必備份
代碼說明:
最外層 p
border: 1px solid rgb(247, 157, 151); # 邊框顏色 rgb(247, 157, 151) 可用 HTML 色碼表裡的顏色代碼更換
background-color: rgb(254, 237, 236); # 背景顏色 rgb(254, 237, 236) 可用 HTML 色碼表裡的顏色代碼更換
padding: 15px; # 內距
標題樣式
color: #FF0000; # 文字顏色為紅色
display: inline-block; # 顯示方式為文字區塊
margin-bottom: 1.5em; # 與下方區塊間距 1.5倍行高
text-align: center; # 文字置中
width: 100%; # 寬度100%
font-size: 20px; # 文字大小
內部文字
color: #000000; # 文字顏色黑色 可自行替換
font-size: 18px; # 文字 大小
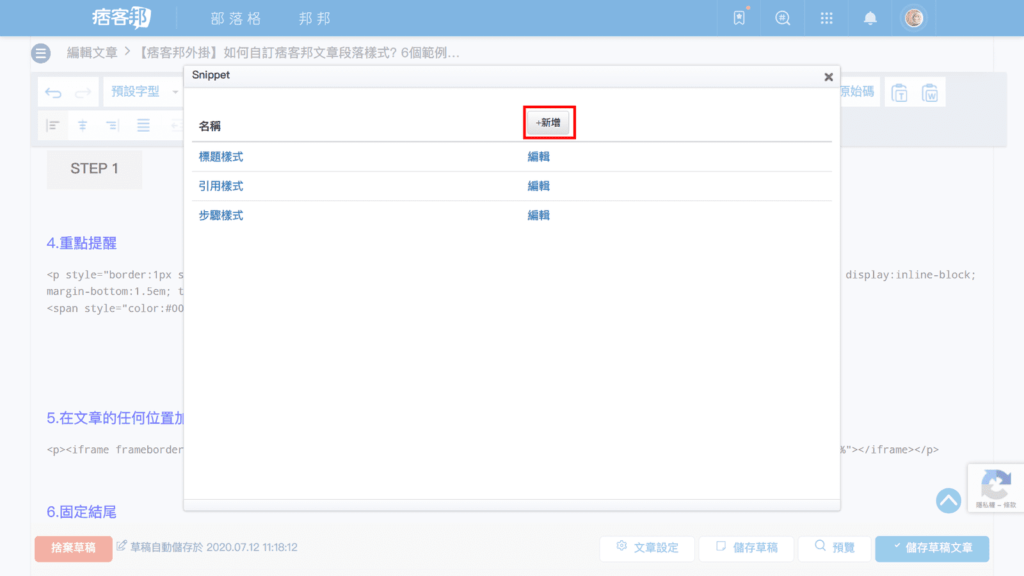
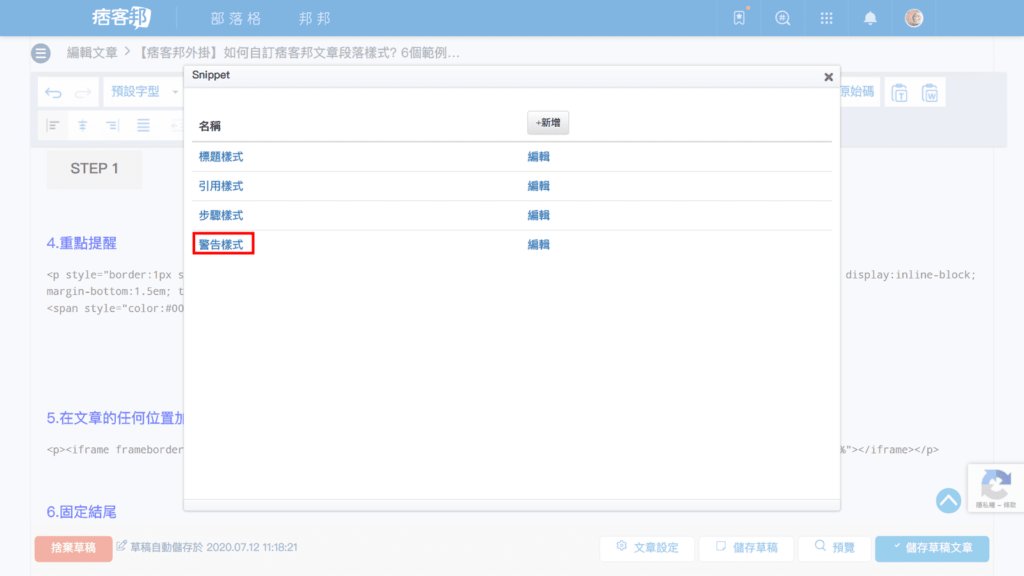
操作教學:
STEP 1

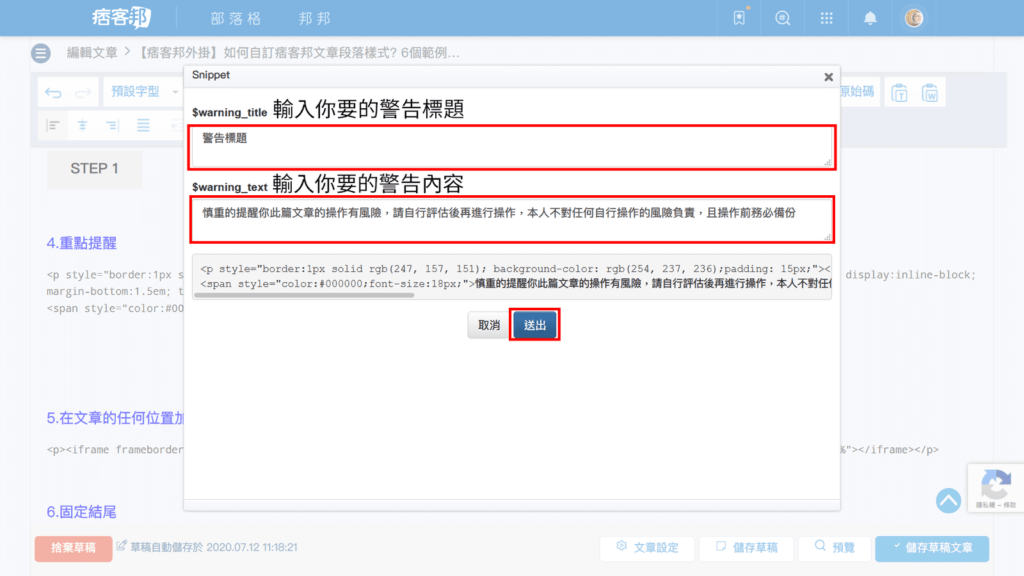
STEP 2

STEP 3

STEP 4
步驟2、3只需要做一次,之後第1步接第4步就能直接加入樣式。


5.在文章的任何位置加入 Likecoin 拍手區域<p><iframe frameborder="0" height="230" src="https://button.like.co/in/embed/$liker_ID/button?referrer=$post_url" width="100%"></iframe></p>
實際呈現樣式:
代碼說明:
height=”230″ # 拍手區域高度
width=”100%” # 拍手區域寬度
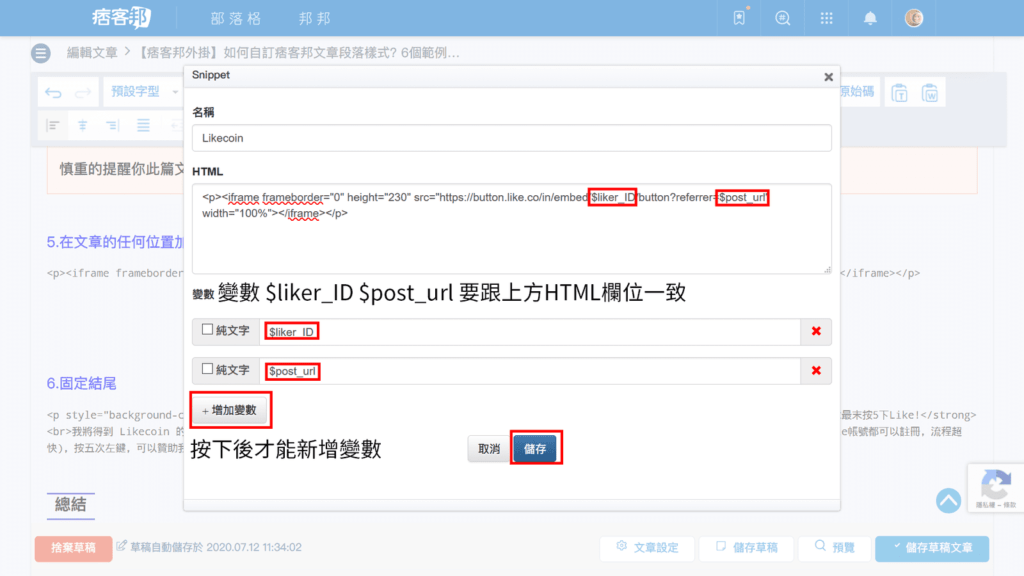
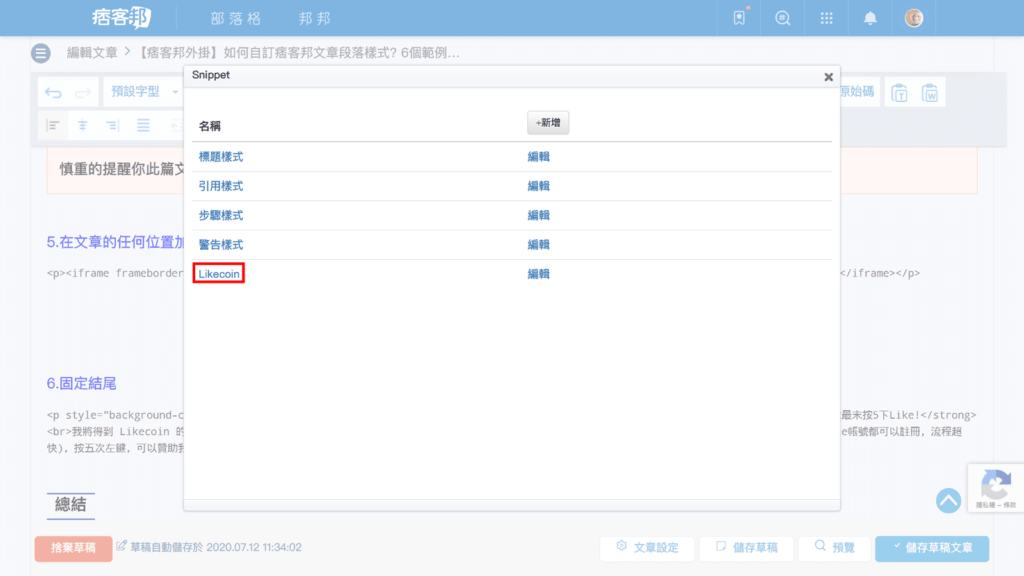
操作教學:
STEP 1

STEP 2

STEP 3

STEP 4
步驟2、3只需要做一次,之後第1步接第4步就能直接加入樣式。

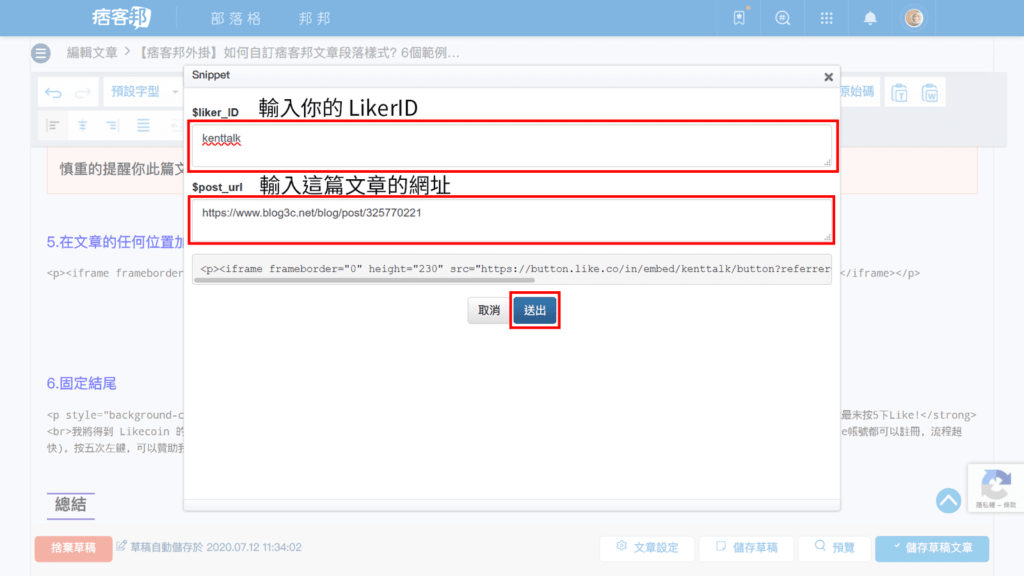
STEP 5
複製你自己的痞客邦文章網址時請複製到數字結尾即可,如果有安裝「 Likecoin For 痞客邦 」外掛拍手數量才會一致。
例: https://xz021980.pixnet.net/blog/post/318696986-likecoin-for-pixnet 複製到紅色字體標註起來的位置即可。

6.Likecoin 呼籲拍手<p style="background-color:#fff5d8; word-break: break-word; padding: 20px 30px; font-size:18px">如果您喜歡我的文章,<strong>請在文章最末按5下Like!</strong><br>我將得到 Likecoin 的回饋:)<br><br>回饋由<a href="https://like.co/"> Likecoin </a>基金會出資,您只要註冊/登入帳號(fb、google帳號都可以註冊,流程超快),按五次左鍵,可以贊助我的文章且完全不會花到錢!<br>支持創作,正向交流:)</p>
實際呈現樣式:
如果您喜歡我的文章,請在文章最末按5下Like!
我將得到 Likecoin 的回饋:)
回饋由 Likecoin 基金會出資,您只要註冊/登入帳號(fb、google帳號都可以註冊,流程超快),按五次左鍵,可以贊助我的文章且完全不會花到錢!
支持創作,正向交流:)
代碼說明:
background-color: #fff5d8; # 背景顏色
word-break: break-word; # 強迫文字斷行
padding: 20px 30px; # 內距上下 20px 左右 30px
font-size: 18px; # 文字大小
操作教學:
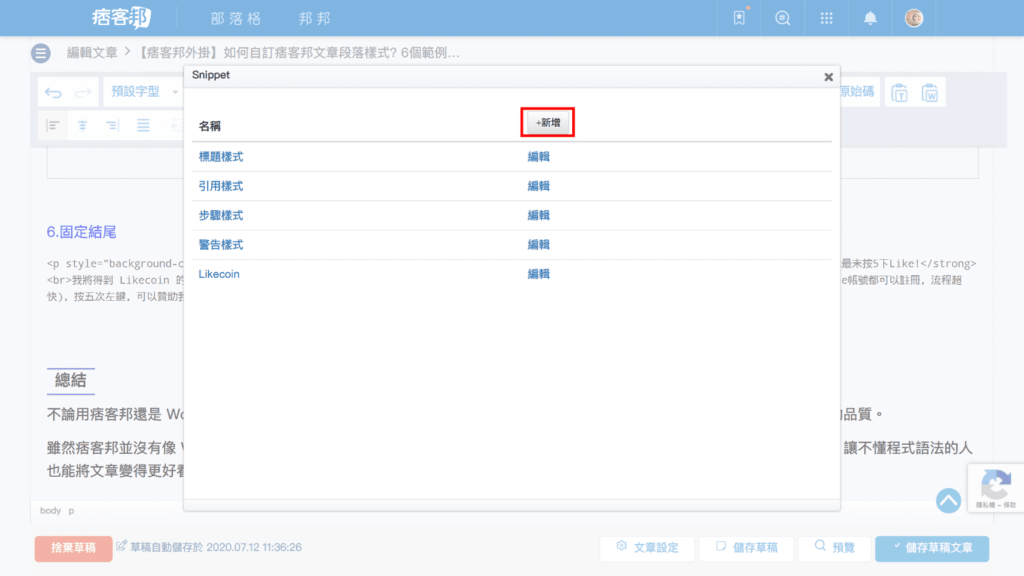
STEP 1

STEP 2

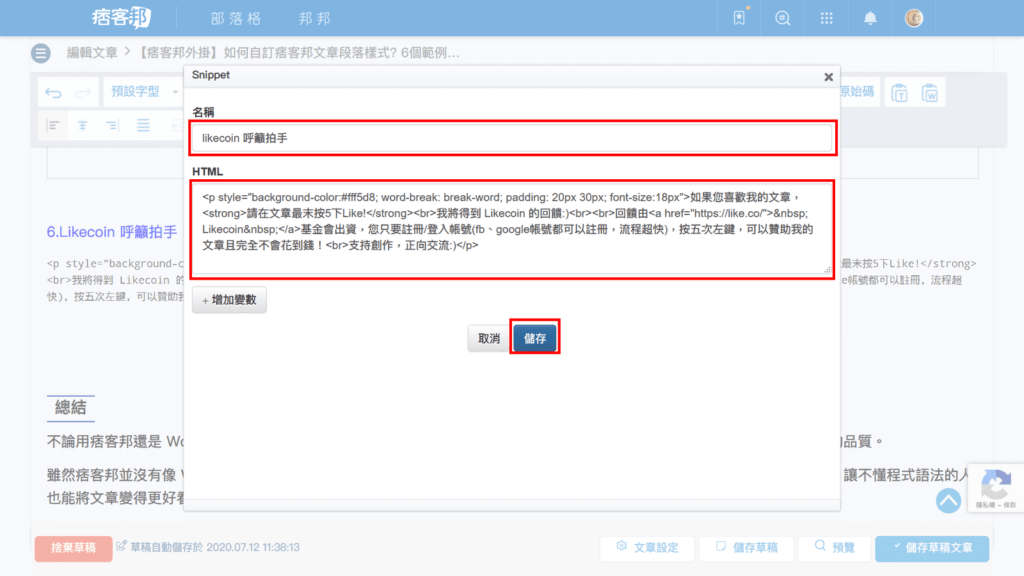
STEP 3

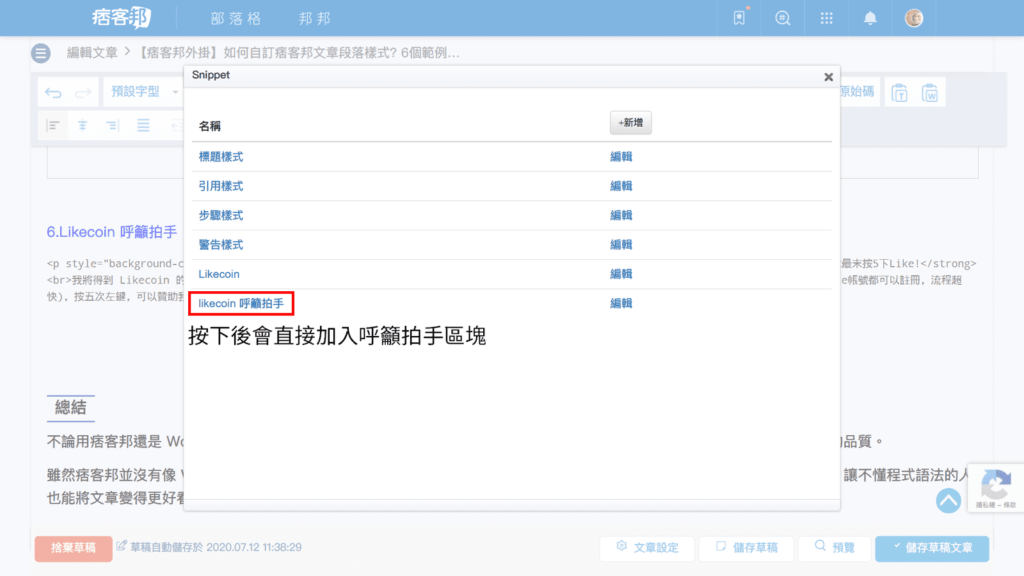
STEP 4
步驟2、3只需要做一次,之後第1步接第4步就能直接加入樣式。

總結
不論用痞客邦還是 Wordpress,每個部落格平台都會提供好用的工具,只是我們沒有發現,但是只要善加利用就能提高文章的品質。
雖然痞客邦並沒有像 Wordpress 那樣的自由,但是透過剛才介紹的「快速插入 HTML 語法」以及「 Snippet 」外掛加入好看的樣式,讓不懂程式語法的人也能將文章變得更好看,希望這次分享的文章你會喜歡,我們下次再聊~
延伸閱讀
👉 【部落格入門】痞客邦外掛推薦 5個好用外掛讓你快速入門
👉 【網頁技巧】文章太呆板嗎? 加入特效讓你的圖片動次動次起來~
👉 【網頁設計】如何調整網頁圖片尺吋? 3種小技巧簡單上手!!
👉 【2021圖空推薦】我給你這一輩子都不想失聯的……圖片