Kent 最近看到很多人的痞客邦上有些功能是我的痞客邦沒有安裝的,研究了一下發現這些外掛其實都是免費而實用的。有哪些痞客邦外掛是原本就有但是你不知道的呢?
HTTPS優化搶先版
個人推薦指數 ![]()
![]()
![]()
![]()
![]()
![]() 什麼是 HTTPS?
什麼是 HTTPS?
HTTPS (超文字安全傳輸通訊協定) 是一種網際網路通訊協定,可確保資料在使用者的電腦和網站之間傳輸時,保有完整性和機密性。現在很多的網站網址開頭都是HTTPS,尤其是電商平台更是使用HTTPS來保障買家的安全。安裝這個外掛不僅能讓你的痞客邦更安全,同時也能提升你的痞客邦的SEO排名。
PS:目前申請痞客邦部落格後會自動套用HTTPS,所以外掛已下架。
Google數據分析
個人推薦指數 ![]()
![]()
![]()
![]()
![]()
可以為你的痞客邦新增 Google Analytics 功能。藉由Google Analytics,你可以得知造訪人數、不重複訪客、瀏覽量、造訪頁數、停留時間、跳出率…等細部分析資料,並以上面的資料隨時調整你的痞客邦文章內容以增加流量。

LazyLoad 延遲圖片載入
個人推薦指數 ![]()
![]()
![]()
![]()
旅遊、食記……等不管你是哪一種部落客,只要你的痞客邦文章圖片數量很多就建議你安裝這個外掛。為什麼? 因為這個外掛可以改善讀者的體驗,讓讀者在看你的痞客邦文章不會因為圖片太多而等的太久。
這個外掛的運作原理是讀者看到文章的哪一個部份才讀取那個部份區塊裡的圖片,這樣一來開啟網站的速度就能變快,不會讓讀者因為開啟速度慢而不想看~

文章加上一則下一則連結
個人推薦指數 ![]()
![]()
![]()
![]()
![]()
痞客邦的上、下一篇文章連結位置都在文章的最下方,如果有一種方式能夠讓讀者方便切換又能夠吸引讀者注意是不是很棒呢? 安裝這個外掛後,你的文章頁面兩邊會出現一個小箭頭,滑鼠移到箭頭就能看到上一篇或下一篇文章。

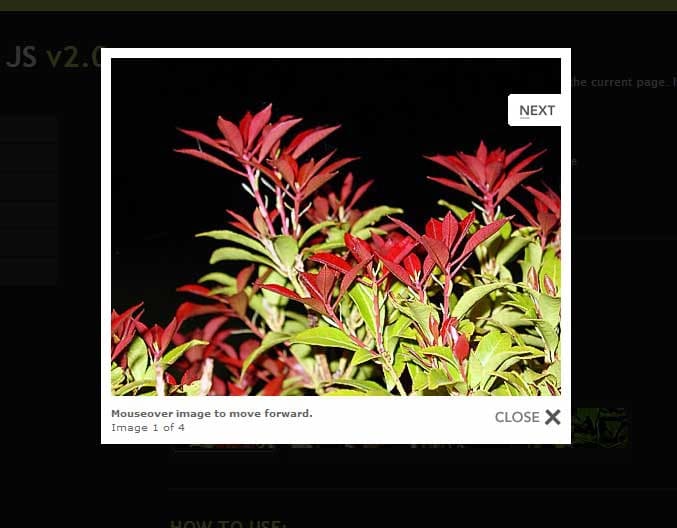
Lightbox 酷炫展示大圖
個人推薦指數 ![]()
![]()
近一點,你可以再近一點,你沒有很多圖片受限於痞客邦版面而無法呈現出來呢? 安裝這個外掛後,每當讀者覺得你文章裡的圖太小看不清楚,這時讀者只要輕輕的點一下圖片,圖片就會完整的放大呈現在讀者面前。特別提醒你,安裝後所有文章裡的圖片都會套用效果,如果你的文章並不是每一張圖都想放大給讀者看,這時就要好好考慮是不是要安裝這個外掛了。

LikeCoin for 痞客邦
個人推薦指數 ![]()
![]()
![]()
![]()
![]()
LikeCoin 是一種讓創作者也能獲得收入的方式,在文章內嵌入LikeCoin區域,讀者只要在拍手區域拍手就能讓創作者獲得收入。
原本痞客邦是需要沒有 LikeCoin 外掛可以用需要自行嵌入 LikeCoin 程式碼到文章內,但是這樣十分的不方便,因為 Kent 自己本身是網頁設計師,經過簡單的研究後設計了專屬痞客邦的LikeCoin的外掛,你只要在擴充功能管理裡的 LikeCoin For 痞客邦的設定裡輸入 Liker ID、鼓勵拍手文字(可不填),之後每篇文章的最下面就會自動產生 LikeCoin 區域~

延伸閱讀
👉 【網頁技巧】文章太呆板嗎? 加入特效讓你的圖片動次動次起來~
👉 【網頁設計】如何調整網頁圖片尺吋? 3種小技巧簡單上手!!
👉 【2021圖空推薦】我給你這一輩子都不想失聯的……圖片
👉 【網頁設計】好字型,不改嗎? 痞客邦X思源黑體 提升網頁質感~