中文字體或字型一直是網頁設計者的一大難題,當你設定網頁使用某一個好看的中文字體時當下使用自己的電腦看是正常的,但是別人的電腦不一定有安裝你設定的字型,這時候該怎麼辦呢? 這時 Google 推出的免費網路字體 – 思源黑體,絕對是你的好選擇。
當別人看你的網站時沒有你設定的字體,網站就會以新細明體(Windows 系統)或蘋方體(Mac系統)為主,於是為了讓網站有更多的字型選擇最後產生了「網路字型」的服務,不用每台電腦都安裝你設定的字體就能看到正確的字型~
新細明體
你是使用 Windows 系統嗎? 那麼你一定對新細明體這個字型很熟悉,對於從事平面設計或是網頁設計的人來說,新細明體就像它的名字一樣太細了。
有時候在放在圖片上、網頁上實在是不明顯,畢竟Windows系統已經被大家使用很久也習慣了新細明體這個內建字體,但是用在網頁上對於Kent這種長時間使用電腦的人會讓眼睛看起來很吃力。
想要使用其它字體不是不行,前提是你的電腦需要有我使用的字體,不然還是會自動以新細明體顯示,因此就出現網路字型這個解決辦法,這次就與你分享如何修改痞客邦的顯示字體吧~

網路字型簡介
網路字型(Web Font)主要用途在使用於網頁上的字型顯示,擺脫以往字型需安裝方能顯示的限制,使得於網頁設計上能夠不用轉圖檔,使用者一樣能夠看到特殊的字型效果。
目前在英文語系國家,網路字型的使用甚為方便,但在亞洲語系國家則限制頗多,主要的困難點在於亞洲語系國家的字數太多,導致單一字型檔的大小,動輒5~6M,甚至有達到10M以上的字型檔案。
要在瀏覽時下載整個字型檔是不現實的。網路字型機制,是依據您網頁上使用的文字,動態的產生並下載您需要的字型,所需下載的檔案大小等同於圖檔,且使用方便無須額外設定。資料來源 造九頑五
網路字型推薦
網路字型有付費及免費,付費的網路字型會依照你的訪客流量來收費,付費的部份就先不討論,這次要與你分享的是由 Google 所推出的好用中文字型,一共有思源黑體、楷體、圓體、仿宋體、 明體等五種中文字體可以使用。
目前只有思源黑體外在 Google Fonts 網站上找得到,剩下的字型因為還是測試版只在 Google Fonts Early Access 這個網站上出現過,現在已經看不到了,但是相關的檔案連結依然可以使用。
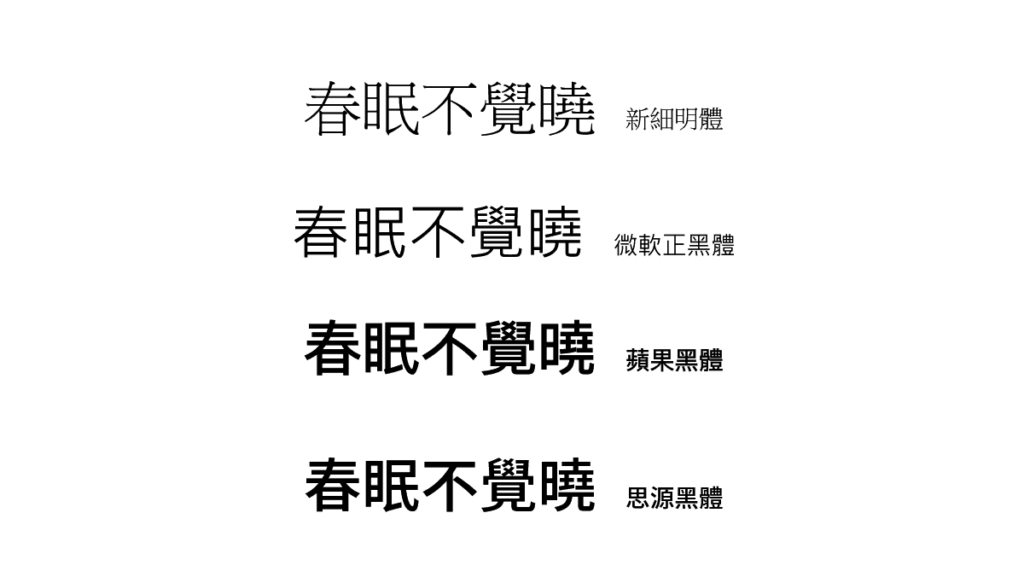
字型展示
CSS代碼講解
font-family: ‘Montserrat’, “Microsoft Yahei”, “Noto Sans CJK SC”, ‘Noto Sans TC’, “Droid Sans Fallback”;
font-family => 指定文字要使用哪一種字型,後面所代表的是你想讓文字用哪個字型呈現,如果第一個字型沒有會找第二個字型,第二個字型沒有會找第三個…以此類推。
使用教學
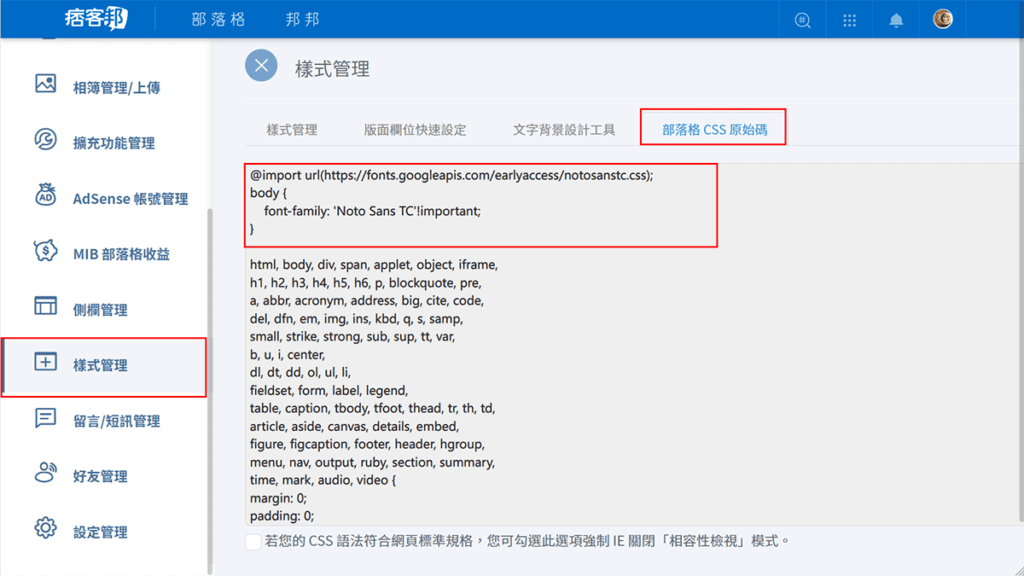
在下面挑選你要的字體,登入痞客邦後台=>樣式管理=>部落格樣式管理,在部落格樣式管理下方的樣式表最上方貼上下面的字型的樣式代碼送出即可生效,如果沒有生效可能是你的部落格樣式有特別的設定,需要再檢查一下。
思源黑體
@import url(“https://fonts.googleapis.com/earlyaccess/notosanstc.css”);
body { font-family: ‘Noto Sans TC’!important;}
楷體
@import url(“https://fonts.googleapis.com/earlyaccess/cwtexkai.css”);
body { font-family: ‘cwTeXKai’!important;}
圓體
@import url(“https://fonts.googleapis.com/earlyaccess/cwtexyen.css”);
body { font-family: ‘cwTeXYen’!important;}
仿宋體
@import url(“https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css”);
body { font-family: ‘cwTeXFangSong’!important;}
明體
@import url(“https://fonts.googleapis.com/earlyaccess/cwtexming.css”);
body { font-family: ‘cwTeXMing’!important;}

總結
好的字型可以為你的網站加分很多,尤其實在閱讀方面會讓讀者看起來更舒服,這邊 Kent 要給你2個小提醒,上面提到Google Font 除了思源黑體外的字型都還是測試版,目前可以使用不代表著Google Font 以後不會刪除這些字體。
如果想要玩看看沒關係,正式使用還是推薦你使用正式版本的思源黑體會比較保險,第2個提醒請你一次選擇一個字型就好,載入2個以上的字型會因為字型檔案太大,瀏覽網頁的速度會變慢!!
一篇好文章有了好看的字型還需有好的內容,這樣才會有更多的讀者上門,希望我們都能更加充實自己的內容,讓流量灌暴我們的網站~
你可能也想看
👉 【部落格入門】痞客邦外掛推薦 5個好用外掛讓你快速入門
👉 【網頁技巧】文章太呆板嗎? 加入特效讓你的圖片動次動次起來~
👉 【網頁設計】如何調整網頁圖片尺吋? 3種小技巧簡單上手!!
👉 【2021圖空推薦】我給你這一輩子都不想失聯的……圖片