部落格文章寫的很好卻沒有多少流量? 快來使用 Google 定義的 FAQPage JSON-LD Schema 格式為搜尋結果加分吧!! 3個步驟即可完成,只要會操作瀏覽器並把產生的程式碼加入到網頁中就能讓你的文章在搜尋頁面有不同呈現。想知道怎麼做嗎? 快來看看這篇文章~
自媒體時代來臨,經營部落格的人越來越多,如何在搜尋引擎上佔有一席之地已經成為部落客的必修課題之一。
FAQPage JSON-LD Schema 是什麼?
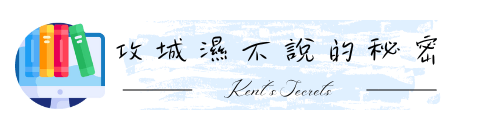
常見問題網頁 (FAQPage)含有特定主題的問答集。FAQ 網頁只要加入適當標記 (JSON-LD Schema),就能在 Google 搜尋服務上以複合式搜尋結果的形式呈現;您還可以運用 Google 助理的動作,讓網站更容易觸及目標使用者。以下是 FAQ 複合式搜尋結果的範例: 資料來源 使用結構化資料標記常見問題

如何加上 FAQPage JSON-LD Schema ?
WordPress 有許多SEO外掛可以簡單加入FAQPage JSON-LD Schema 到文章裡,但非 WordPress 的部落客就必須要自行加入 FAQPage JSON-LD Schema,對於不熟悉網頁設計的人說實在是一大難題。
所幸網路上有許多熱心工程師製作能夠直接產生 FAQPage JSON-LD Schema 的網站,只要按照下面3個步驟操作就能為網站加上適當標記 (JSON-LD Schema),在 Google 搜尋服務裡呈現複合式搜尋結果。
STEP 1
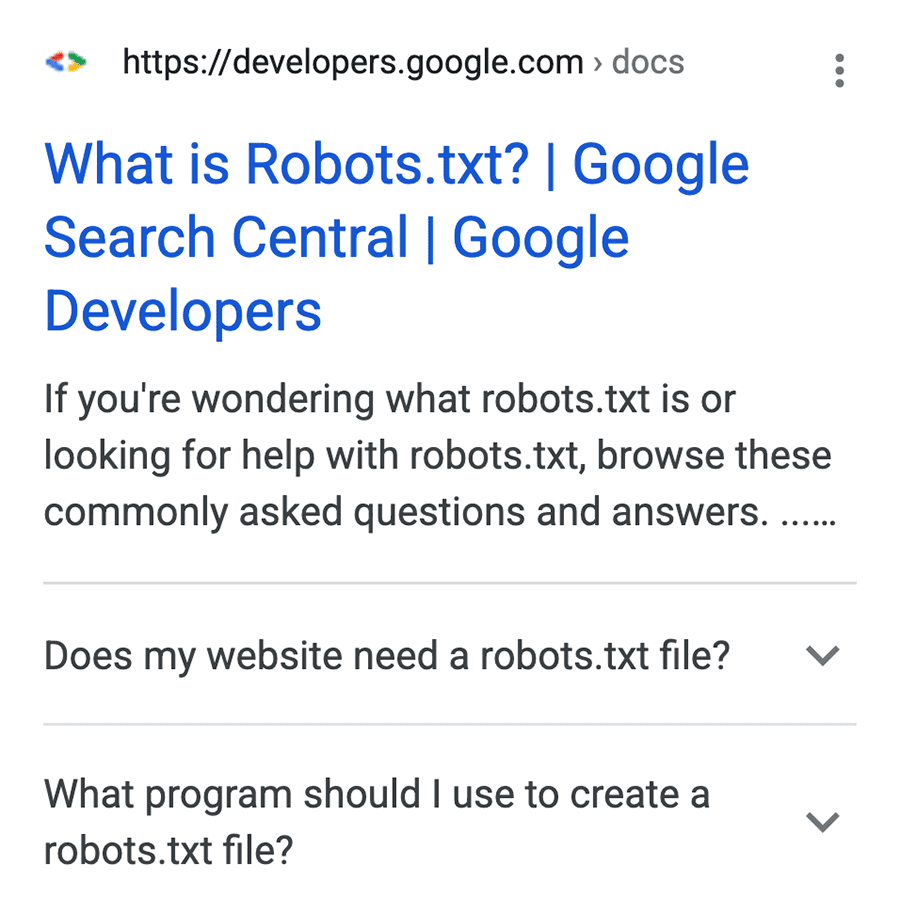
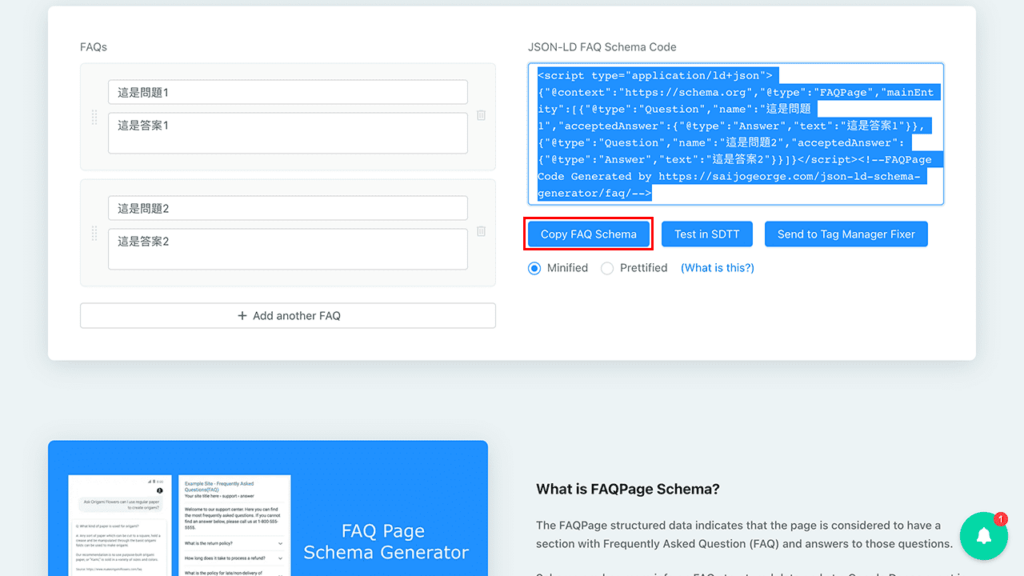
往下找到FAQ程式碼產生的地方(如下圖)。

STEP 2
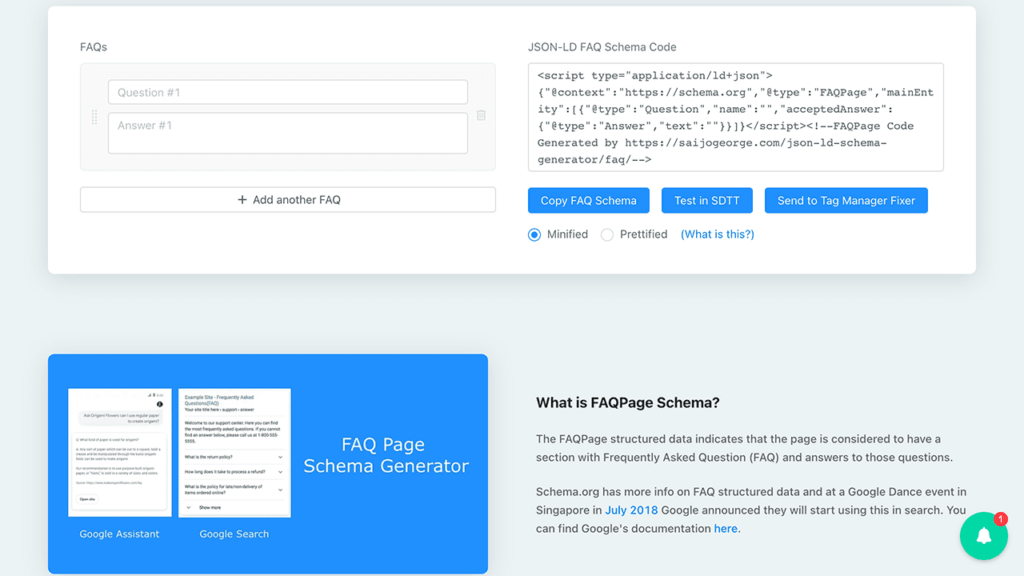
在FAQ的位置加上你的問答集,如果一組問答集不夠按下面的 Add another FAQ 就會新增一組,要刪除一組問答集則是按下在問答集右邊的垃圾筒,編輯完成程式碼會即時的顯示在右側。

STEP 3
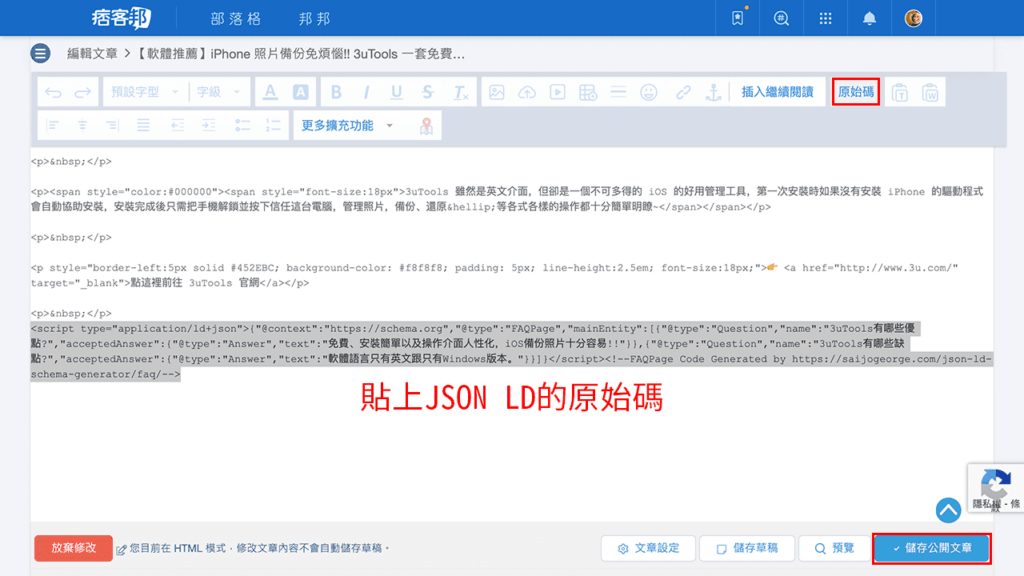
按 Copy FAQ Schema 按鈕複製 STEP 2 右側的程式碼,打開你的網站並以原始碼的方式編輯貼上複製的程式碼(以痞客邦為例)後存檔即可。


確認網站是否加入 FAQPage JSON-LD Schema
STEP 1
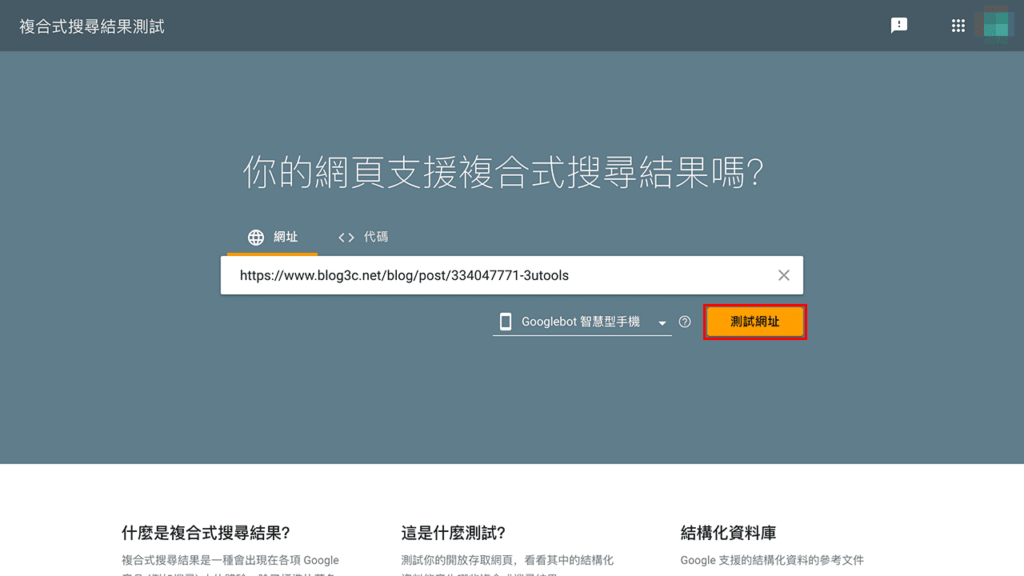
前往 Google 的網站複合式搜尋結果測試頁面,貼上你的文章網址後按下測試網址

STEP 2
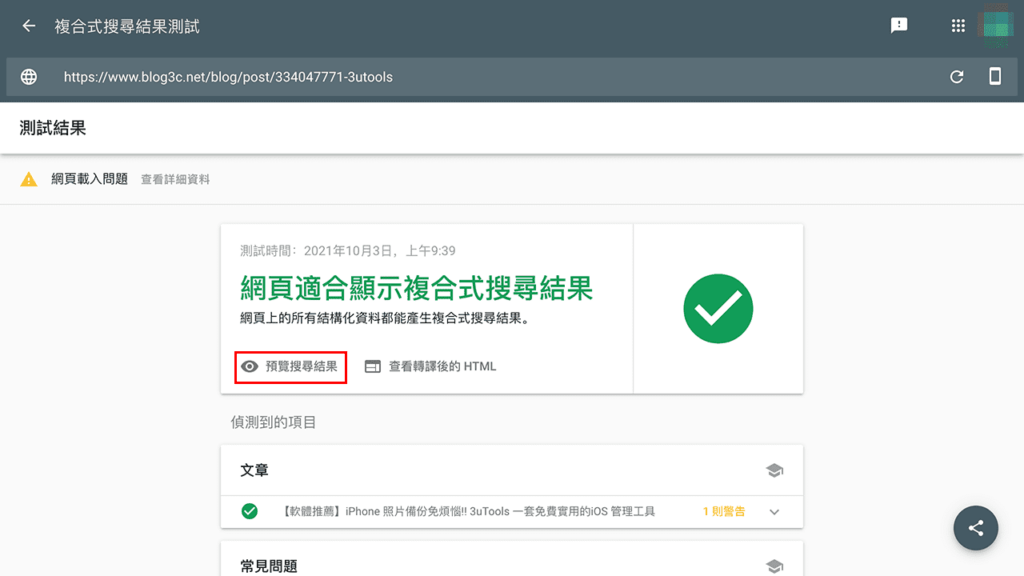
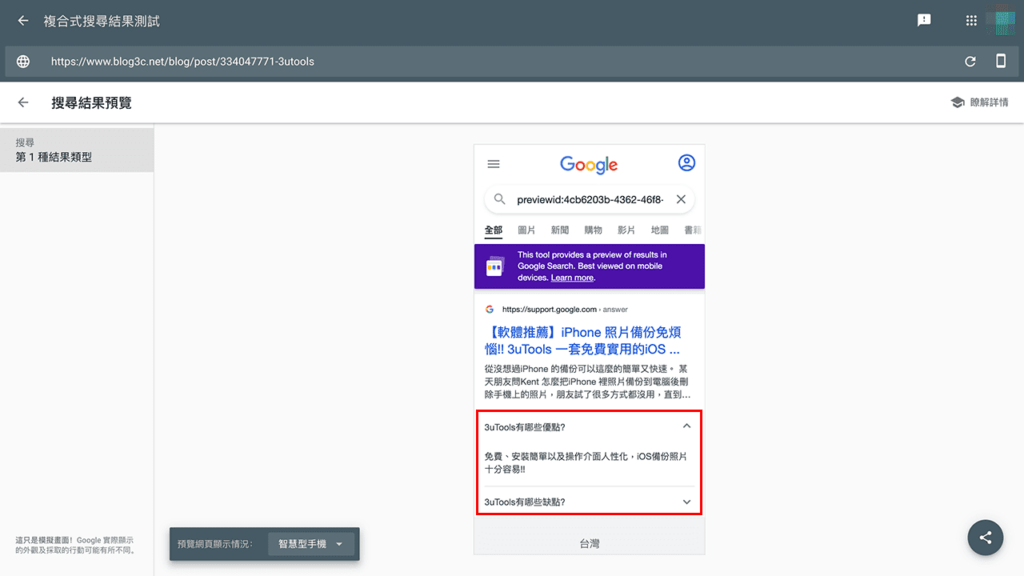
測試顯示【網頁適合顯示複合式搜尋結果】就代表成功,另外點擊【預覽搜尋結果】的按鈕還能預覽 Google 搜尋呈現的樣式~


總結
經營部落格需要更多的流量來產生收益,因此透過加入 FAQPage JSON-LD Schema 來呈現特別的搜尋結果,假如你還在為部落格的流量煩惱,那就試試看在文章內加入 FAQPage JSON-LD Schema 直接在搜尋引擎上呈現出文章的簡易問與答介紹,積少成多有天一定能帶來更多流量。
使用 FAQPage JSON-LD Schema Generator 簡單3步驟就能自訂 FAQPage JSON-LD Schema 並加入到網站裡,當 Google 的網頁爬蟲找到你的文章時,你的文章在搜尋引擎裡呈現的樣式與眾不同,更能吸引搜尋者的目光。
加上 FAQPage JSON-LD Schema Generator 並不一定會馬上就被 Google 爬蟲找到,時間長短不一定,但是呈現出來的搜尋結果比別人更吸睛也算是一個小優勢~
工具最終只是輔助,真正的價值還是存在你所撰寫的文章內,用心的撰寫文章並配合適合的工具輔助並且持續的優化內容,流量終究會慢慢的上升,希望這篇文章有幫到你一起加油~
延伸閱讀
👉 【痞客邦SEO】3個工具提高痞客邦網站排名
👉 【網站經營】不藏私!! 3個常用的部落格營利生產力工具
👉 【痞客邦外掛】5分鐘開始你的網站收入 – LikeCoin For 痞客邦